Hast du das Gefühl, zu viel für deine Werbeanzeigen zu zahlen? Wollen deine Besucher einfach nicht konvertieren? Bleiben deine Anfragen und Verkäufe auf Niedrigniveau? Dann wird der Grund wahrscheinlich in einer schlechten Landing Page liegen.Dieser Artikel gibt dir alle Informationen, die du für richtig gute Landing Pages brauchst.
Es gibt unzählbar viele Google Adwords und Facebook Werbekampagnen, die einfach nur auf eine normale Unterseite einer Website linken. Und damit auch unzählbar viele Werbeeuros, die zum Fenster rausgeworfen werden.
Nahezu keine Kampagne, die auf eine normale Inhaltsseite einer Webseite verlinkt, läuft wirklich optimal.
Woran das liegt, ist schnell erklärt:
- Eine normale Contentseite enthält selten Inhalte, die exakt auf die Anzeigenkampagne ausgerichtet sind.
- Der Besucher wird so gut wie nie mit einem klaren Call to Action zu einer weiterführenden Handlung aufgefordert.
- Es sind zu viele ablenkende Elemente auf der Website vorhanden, die den Besucher von seinem eigentlichen Ziel ablenken.
- Die Ladezeiten sind zu lang. (Tipps zum Komprimieren von Bilder haben wir hier für dich).
In diesem Artikel erfährst du
- was eine Landing Page ist
- alles über den richtigen Aufbau einer Landing Page
- die Anatomie und das Design einer Landingpage (+Infografik)
- internationale Landing Page Beispiele zur Inspiration
- unsere besten Geheimtipps für gute Zielseiten.
- wie du mit WordPress Landing Pages erstellen kannst
- was du beim Facebook Marketing auf deiner Kampagnenseite beachten musst.
Was ist eine Landing Page?
Eine Landing Page ist eine einzelne Unterseite einer Website, die für ein spezielles Marketingziel konzipiert ist. Diese Seite dient als Zielseite für Online- und Offline-Werbekampagnen. Ziel kann der Verkauf eines Produkts oder die Gewinnung von Kundendaten sein.
Wie du eine Landing Page richtig aufbaust
Der richtige Aufbau deiner Landing Page ist der wichtigste Faktor, um mit deiner Kampagne erfolgreich zu sein.
Dein Ziel sollte immer sein, dass dein eigentliches Marketingziel so stark im Fokus steht, dass ein Besucher eigentlich gar nicht daran vorbeikommt.
Während alle Landing Pages dieser Welt sich in unzähligen Punkten unterscheiden, haben sie aber immer exakt diese 3 gleichen Bestandteile:
- Einen klar dargestellten Mehrwert für den Besucher.
- Einen Call to Action.
- Eine visuelle Untermalung der verkauften Leistung.
Bestandteil 1: Der Mehrwert
Wann immer du eine Landing Page aufbaust, muss der Mehrwert deiner Leistung oder deines Produkts klar und sofort erkennbar sein.
In der Regel hast du für diese Mehrwerterklärung nur wenige Sekunden der Aufmerksamkeitspanne des Besuchers. Deshalb steht die Mehrwerterklärung zwangsweise immer ganz oben auf der Landing Page.
Beispiele solcher Mehrwerterklärungen sind:
„Mit diesem Service sparst du pro Jahr bis zu 20% deiner Werbeausgaben ein.“
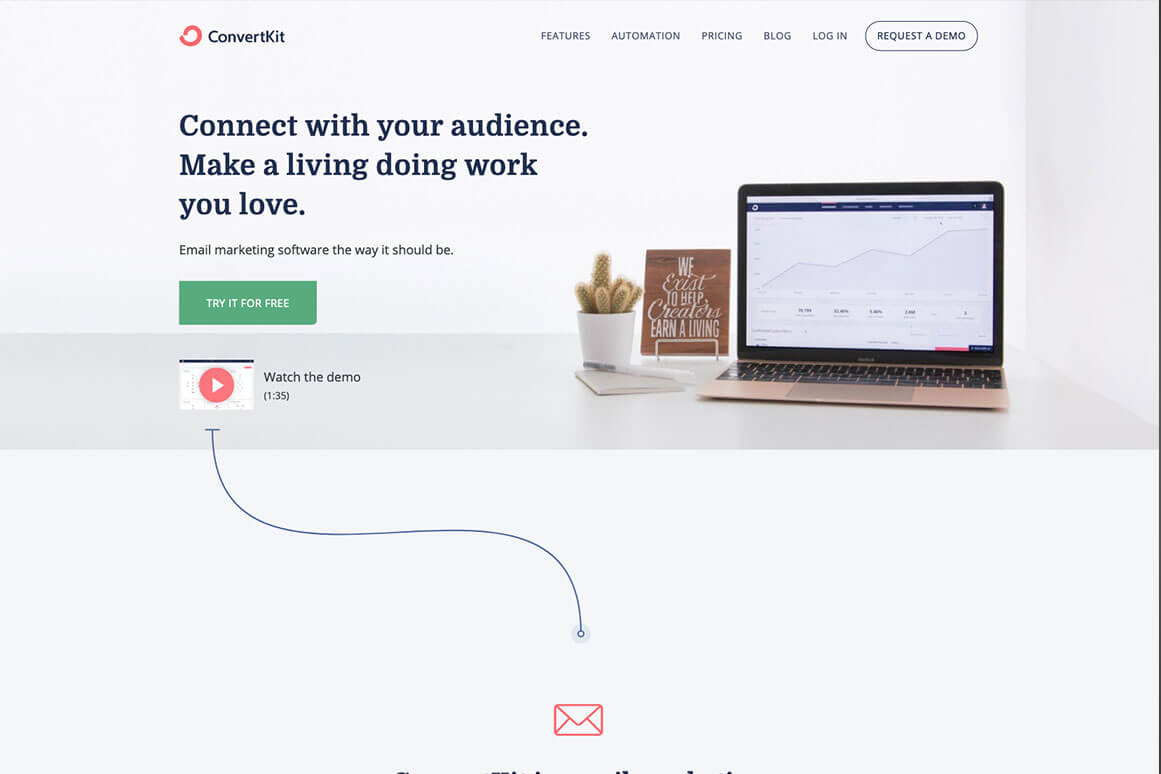
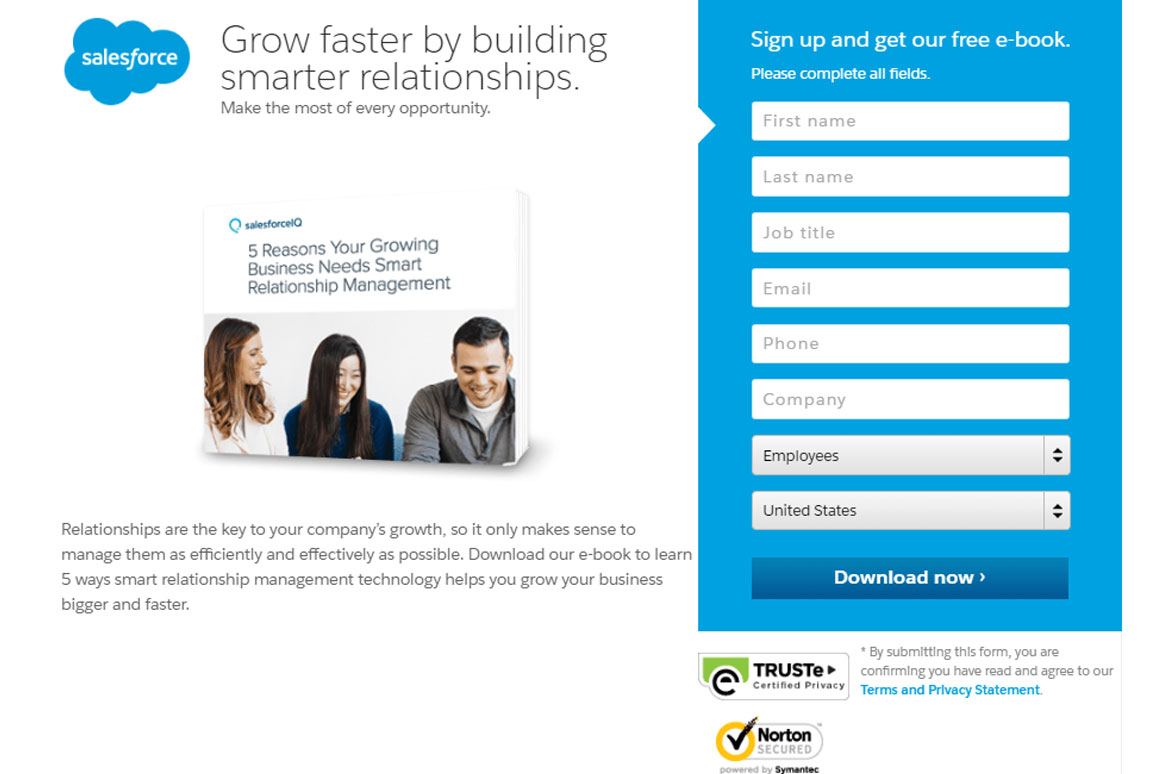
„Wir helfen dir, neues Geschäftspotenzial automatisch zu entdecken und zu nutzen.“
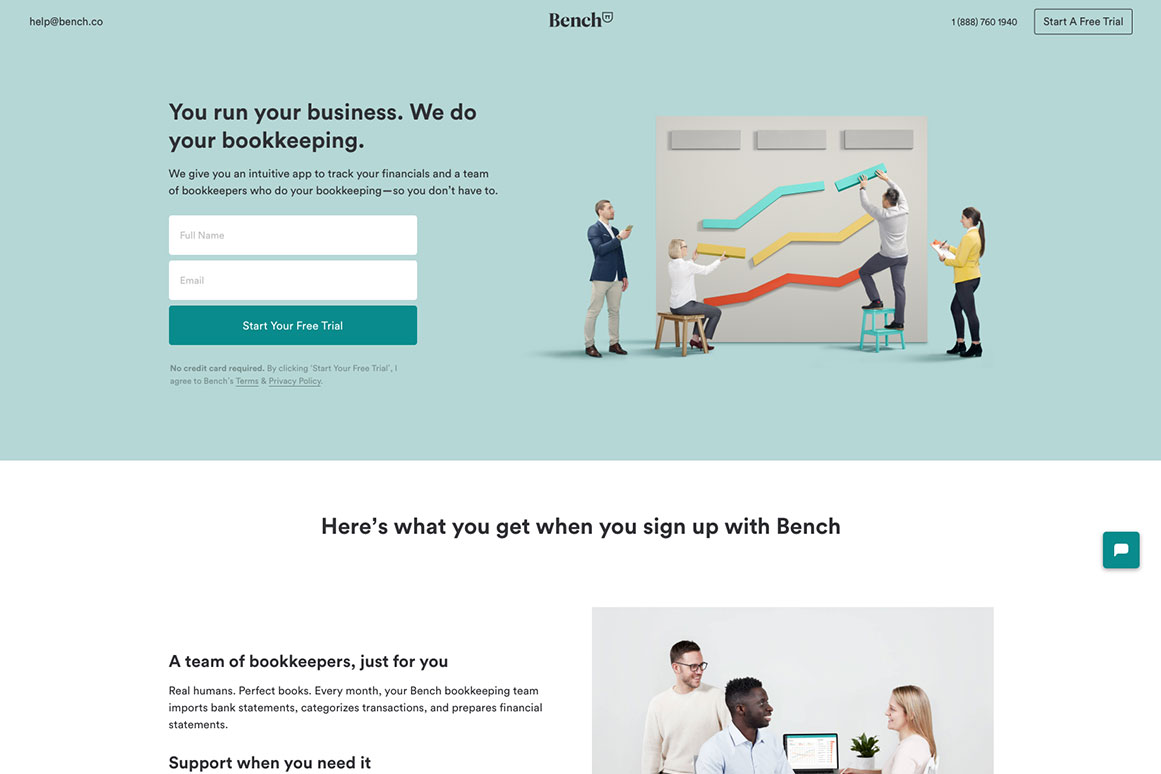
„Mit diesem Service stellst du deine Buchhaltung auf Autopilot um.“
Erkennst du das Prinzip hinter diesen beispielhaft angeführten Texten?
Niemand möchte zu viel für Werbung bezahlen. Jeder quält sich mit dem Entdecken von neuen Geschäftsmöglichkeiten und für jeden ist die korrekte Buchhaltung eine extrem unliebsame Aufgabe.
Die Mehrwertklärung greift ein Problem des Besuchers auf und verspricht in nur einem kurzen Satz eine einfache Lösung dieses Problems.
Welchen Service würdest du eher buchen? Den Service, der dir klar verständlich 20% Einsparung bei deinen Werbeausgaben garantiert oder einen Service, der ultrarelevantes Werbeanzeigentargeting durch einen revolutionären Algorithmus verspricht?
Die Features und Einzelleistungen deines Unternehmens sind dem Besucher im ersten Verkaufsschritt völlig egal. Viel wichtiger ist dem Besucher, was er davon hat. Also muss dieser „Reason why“ immer im Vordergrund stehen!
Bestandteil 2: Der Call to Action
Der Call to Action ist eine klare Aufforderung an den Besucher, eine bestimmte Handlung durchzuführen.
Das kann das Legen eines Produkts in den Warenkorb sein. Das könnte aber auch das Abonnieren deines Newsletters sein.
Am häufigsten wird der Call to Action direkt mit einem Button verknüpft, über den die Besucher die gewünschte Handlung durchführen können.
Beispiele dafür wären:
Der Call to Action ruft den Besucher also immer direkt dazu auf, etwas zu machen. Und was hier so platt klingt, funktioniert in der Realität des Internets seit Jahren extrem gut.
Call to Action Texte und Buttons bieten eine 72% höhere Wahrscheinlichkeit, dass der Besucher kauft oder abonniert.
Bestandteil 3: Die visuelle Untermalung
Gute Landing Pages leben von gutem Bildmaterial.
Kaufentscheidungen werden im ersten Schritt immer emotional getroffen. Die rationale Rechtfertigung kommt immer erst später.
Bilder können Emotionen wesentlich besser verkaufen, als es ein geschriebener Text jemals könnte. Und genau das macht sie zu einem unverzichtbaren Element deiner Landing Page.
Bei der Auswahl der richtigen Bilder für deine Landing Page können wir das menschliche Hirn etwas reinlegen.
Nehmen wir mal diese beiden Bilder:

Beide Bilder haben den gleichen Zweck: sie möchten hochwertige Parkettböden verkaufen.
Was meinst du, welches der beiden Bilder die meisten Kaufinteressenten auf der Landing Page generiert hat? Genau! Das linke Bild.
Der Grund ist, dass der Mensch auf Bilder mit Menschen oder Tieren wesentlich emotionaler reagiert, als auf pure Produktbilder. Durch die Mutter mit ihrer kleinen Tochter wird hier eine kleine Geschichte erzählt. Der Betrachter kann sich mit den Personen identifizieren.
Das Parkettboden wird von einem bloßen Produkt zu einem erlebbaren Teil der Wohnung, mit dem man sich wohlfühlen kann.
Landing Pages haben zum Ziel, die emotionale Kaufentscheidung des Besuchers zu beeinflussen. Gutes, emotionales Bildmaterial ist dafür am besten geeignet.
Das optimale Landing Page Design
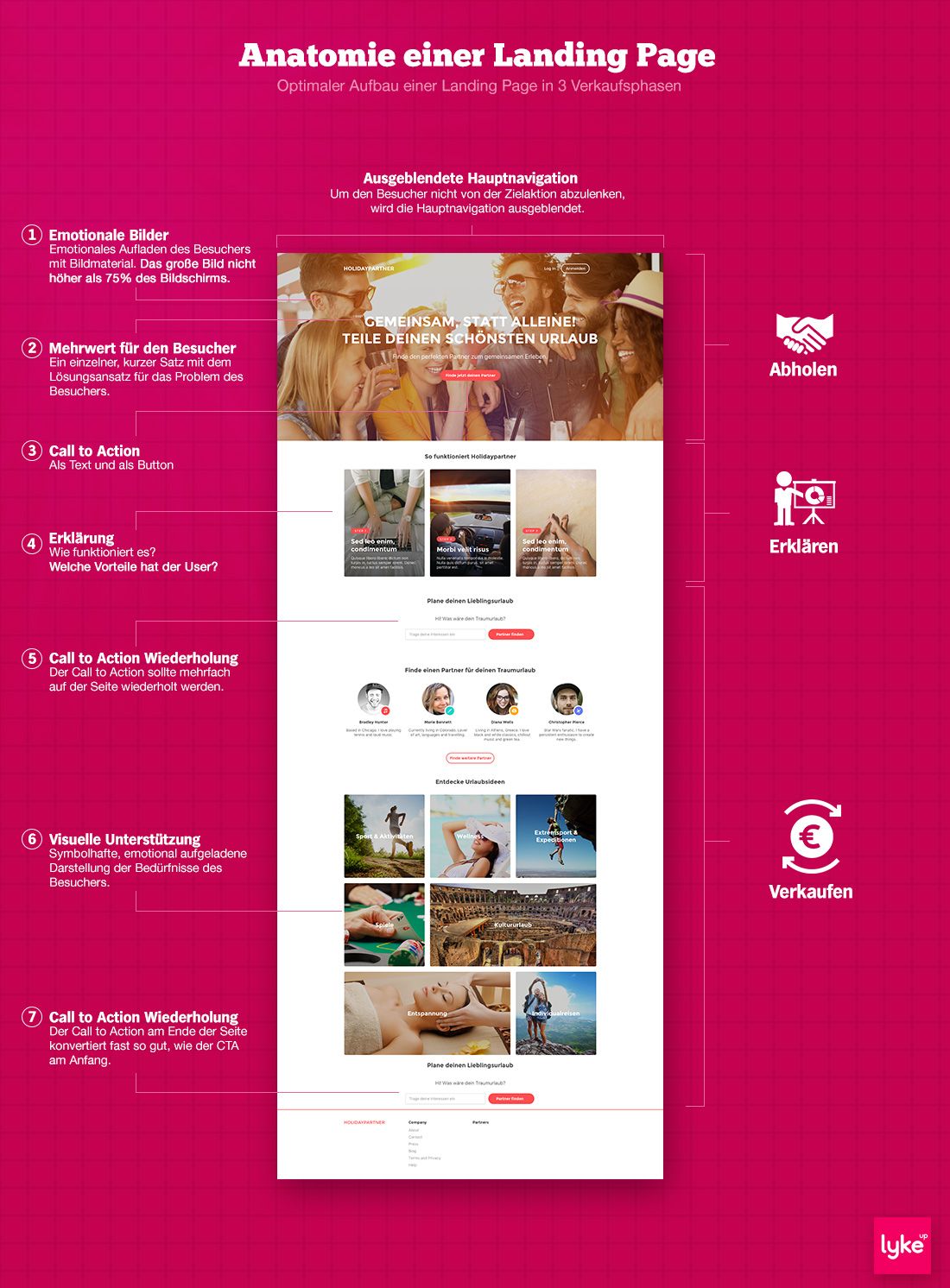
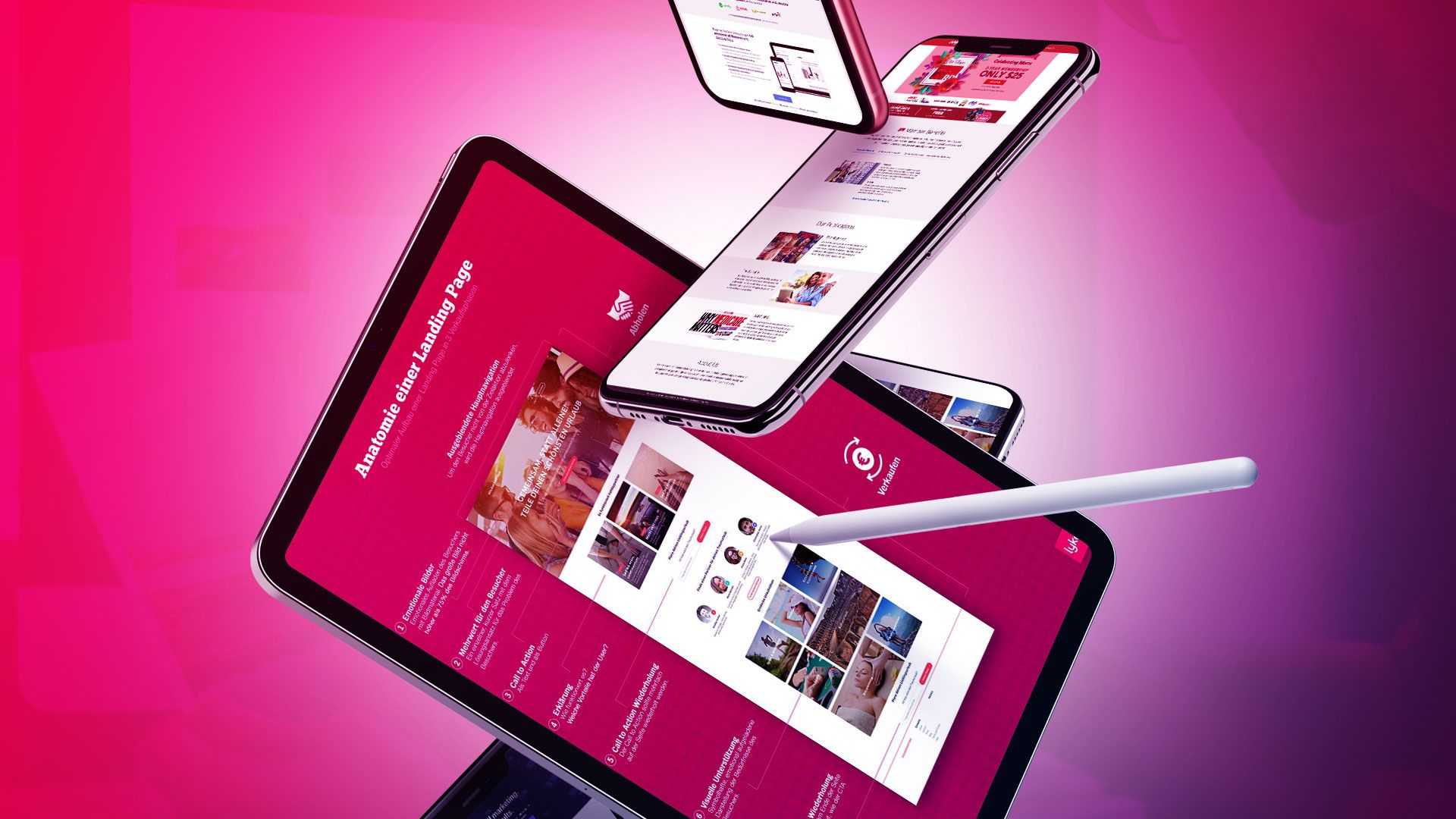
Um dir den Aufbau eines optimalen Landing Page Designs zu verdeutlichen, haben wir dir dieses Landingpage Beispiel erstellt. Anhand dieser „anatomischen“ Infografik, kannst du sehr gut erkennen, worauf es beim Erstellen deiner Zielseite wirklich ankommt.

Design-Bereich 1: Der Header zum Abholen
Im obersten Bereich der Seite holst du deine Besucher ab. Und weil dieser so genannte Header das erste ist, was deine Besucher sehen, ist er auch der wichtigste Teil der Seite.
- Der Header bietet mit nur einem Satz die einfache Lösung für die Problemstellung der User.
- Unterlegt wird das Landing Page Design im Header bestenfalls durch möglichst emotionales Bildmaterial. Das Bildmaterial muss thematisch passend sein und den positiven Effekt deiner Dienstleistung oder deines Produkts plakativ darstellen.
- Ein Call to Action rundet den Header ab und ruft den Besucher dazu auf, die von dir gewünschte Handlung durchzuführen.
Design-Bereich 2: Der Erklärungsteil
Jedes Produkt und jede Leistung muss irgendwie erklärt werden. Im Erklärungsteil versuchst du, dem Besucher in kürzester Zeit dein Produkt und seinen Vorteil zu erklären.
- Je kürzer desto besser! Deine Besucher werden sich nicht viel Zeit für dich nehmen. Deshalb solltest du versuchen, dein Produkt so präzise wie möglich zu erklären.
- Tipp: Zeig deine Erklärung einfach mal einem Außenstehenden, der dein Produkt noch nicht kennt. Versteht er direkt, worum es geht, hast du alles richtig gemacht.
- Nutze auch hier thematisch passendes Bildmaterial. Sehr häufig schauen sich die Besucher nur die Bilder an. Kannst du dein Produkt über Bilder erklären, ist das top!
Design-Bereich 3: Der Verkaufsteil
Jetzt wird’s ernst, denn in diesem Teil geht es um den harten Verkauf deines Produkts. Hast du in den oberen 2 Design-Teilen alles richtig gemacht, zahlt sich das im Verkaufsteil richtig aus. Hier gibst du deinen Besuchern den letzten Kick zum Abschluss.
- Arbeite hier wieder mit emotionalem Bildmaterial. Die Bilder sollten verstärkt auf das Erreichen der Problemlösung deiner Besucher einzahlen.
- Speziell in diesem Verkaufsteil ist der Call to Action besonders wichtig! Rund 68% der Verkäufe werden über den Call to Action am Ende einer Landing Page getätigt, weil der Besucher nach dem Lesen der Seite überzeugt ist.
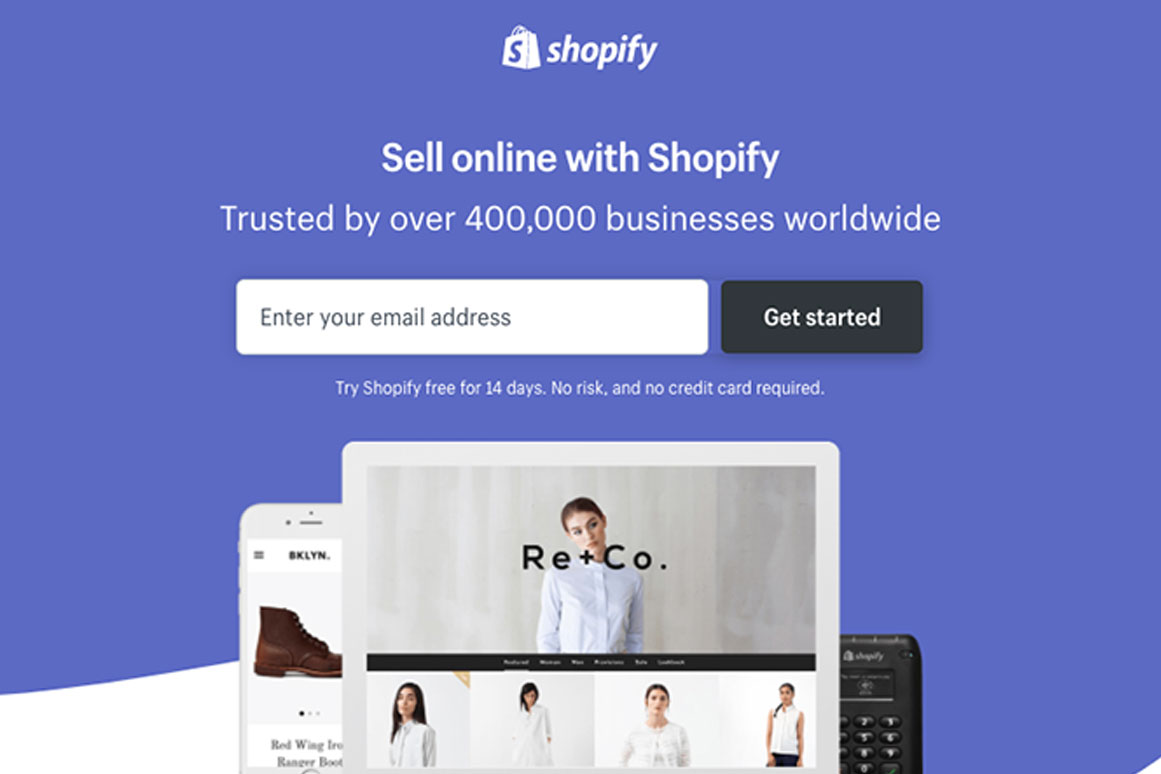
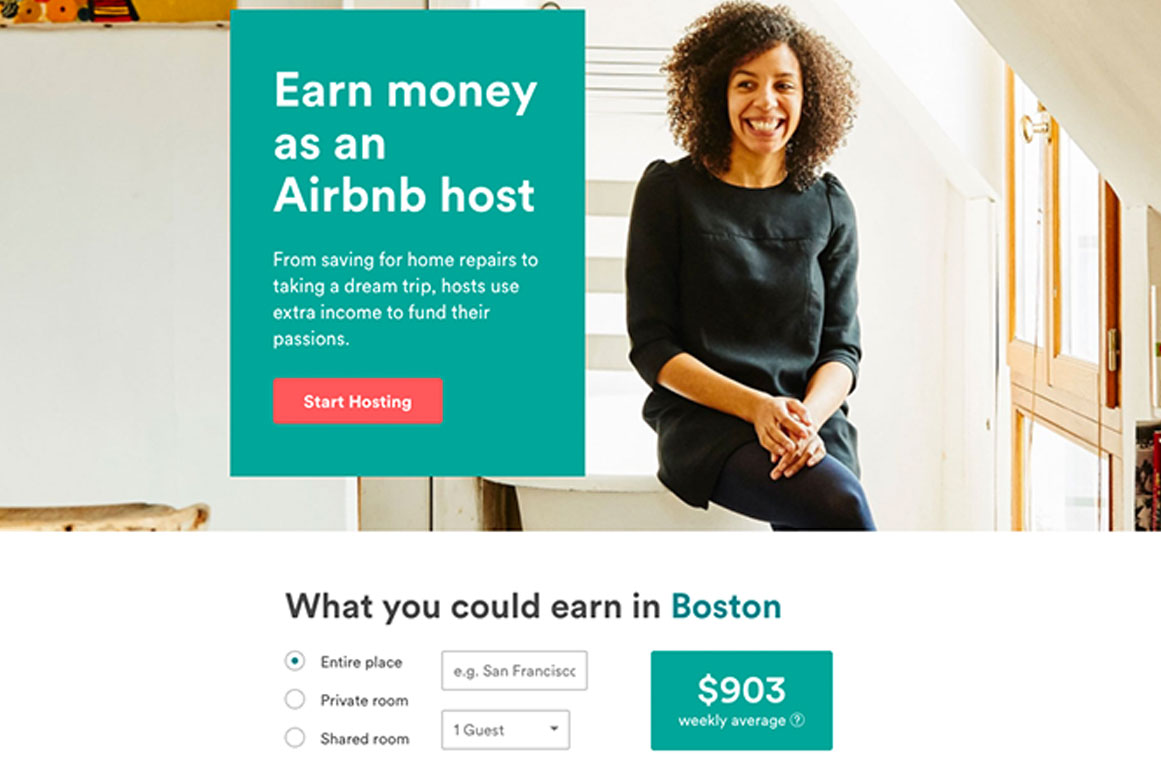
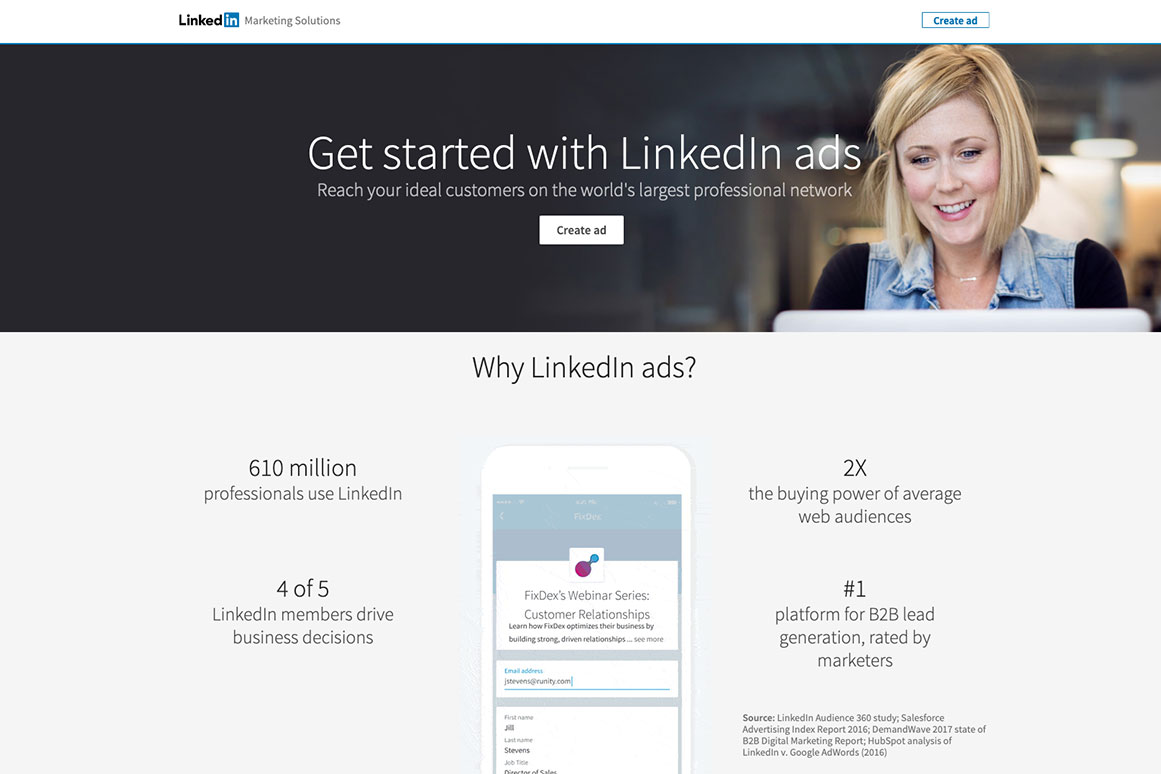
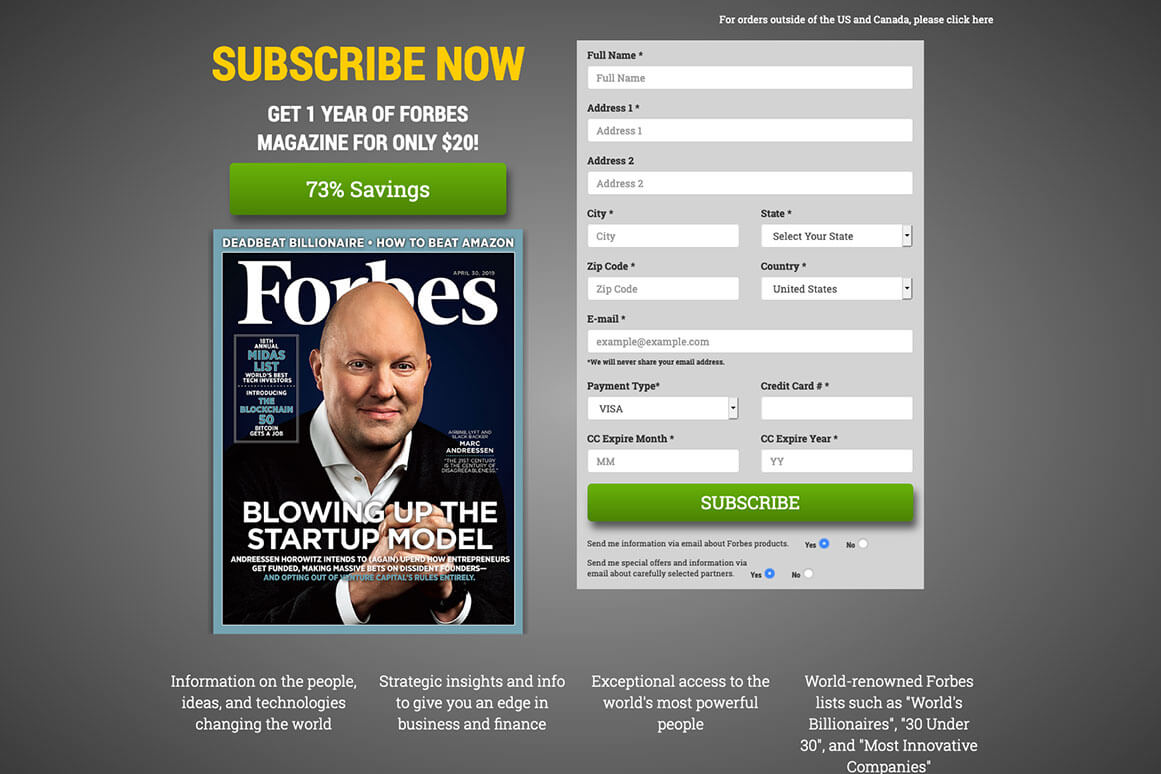
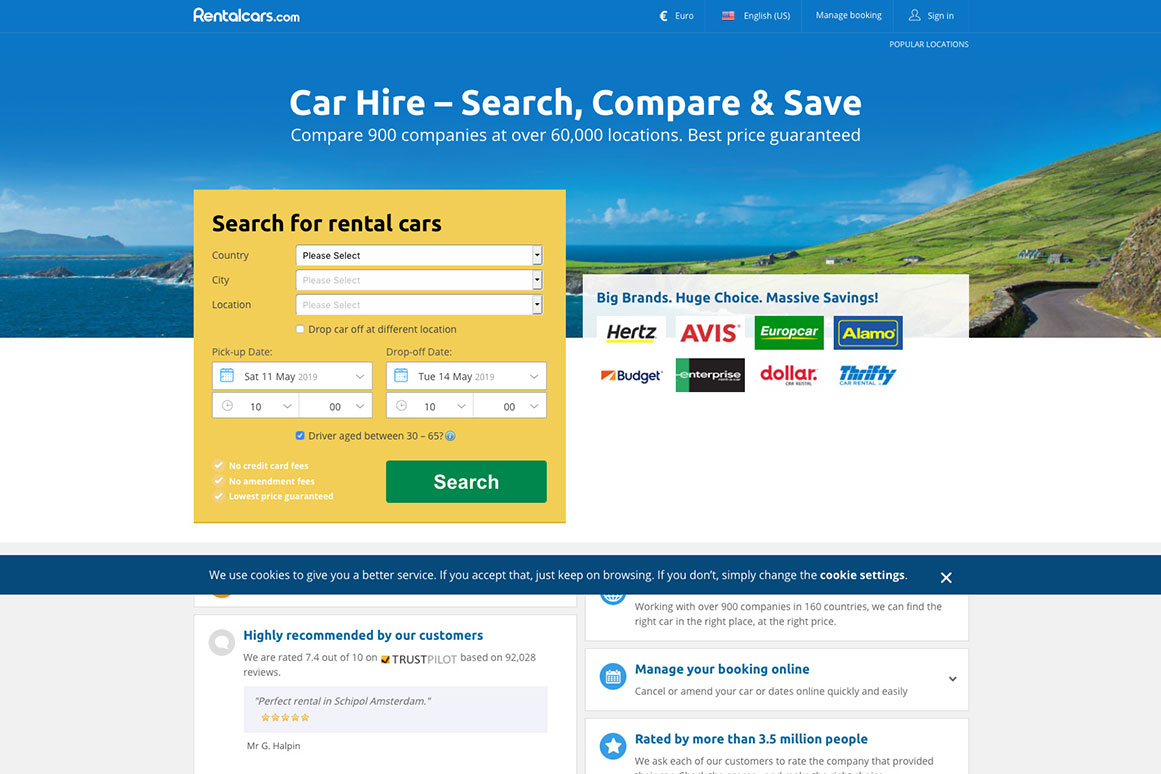
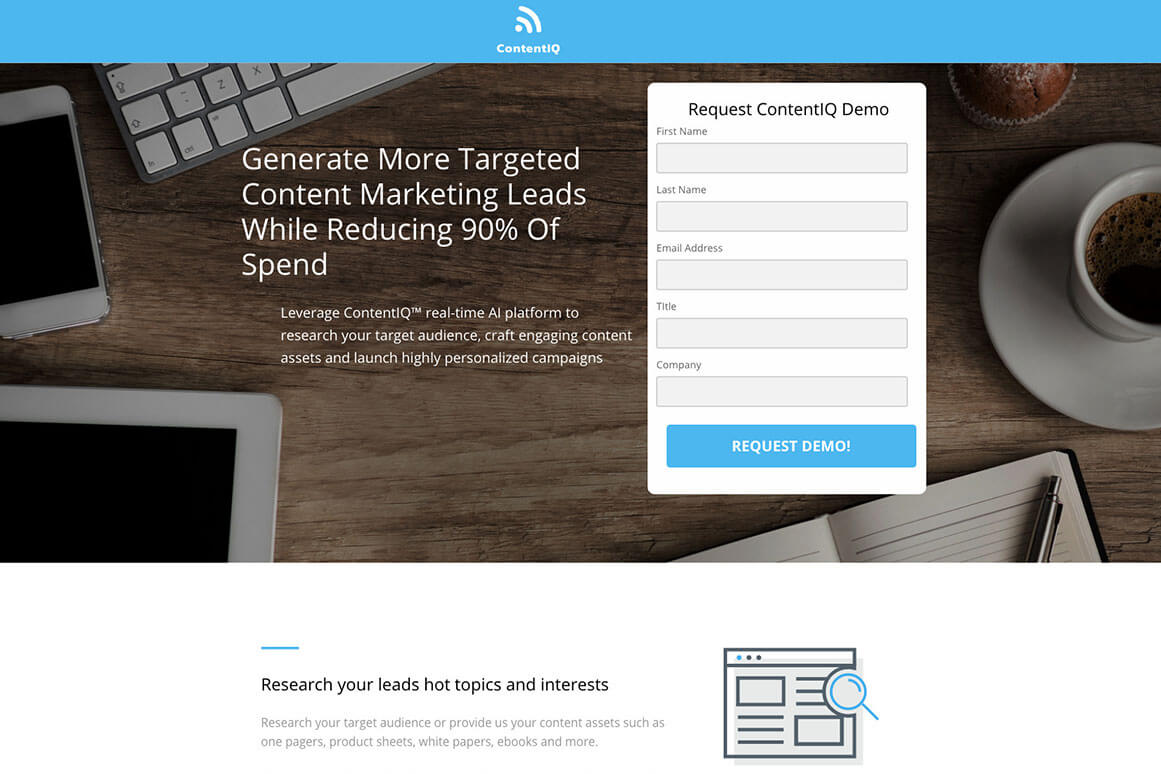
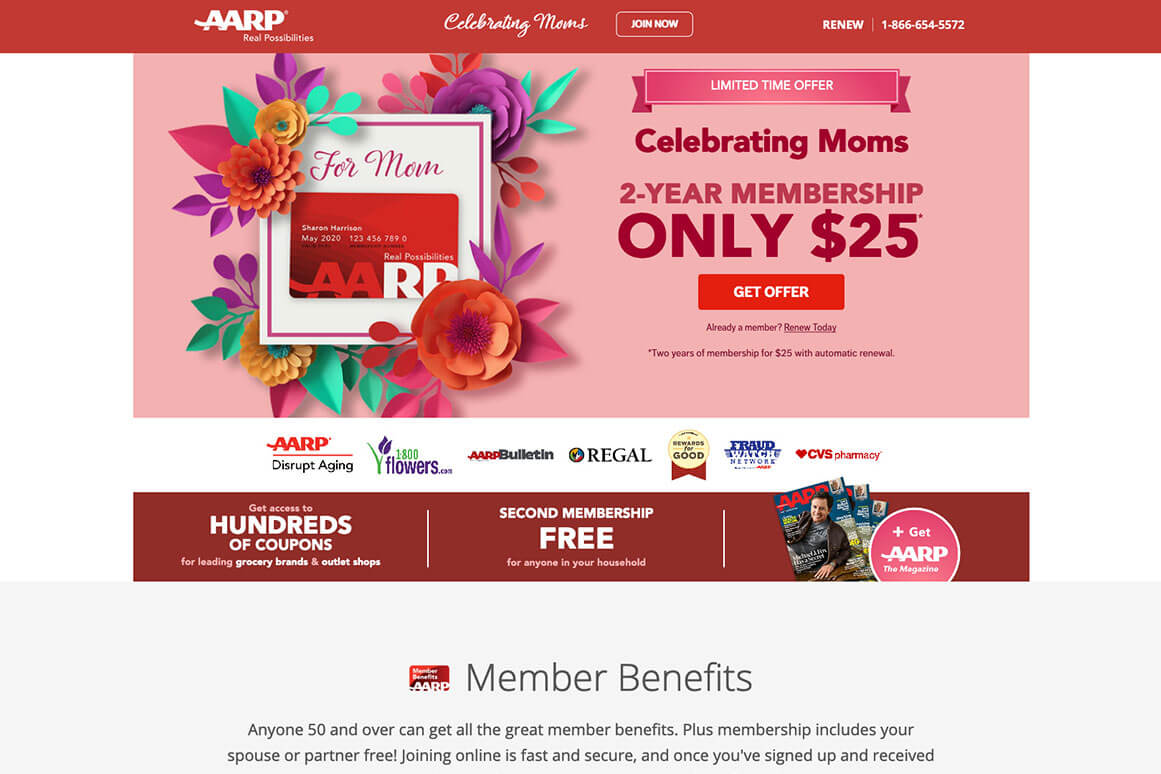
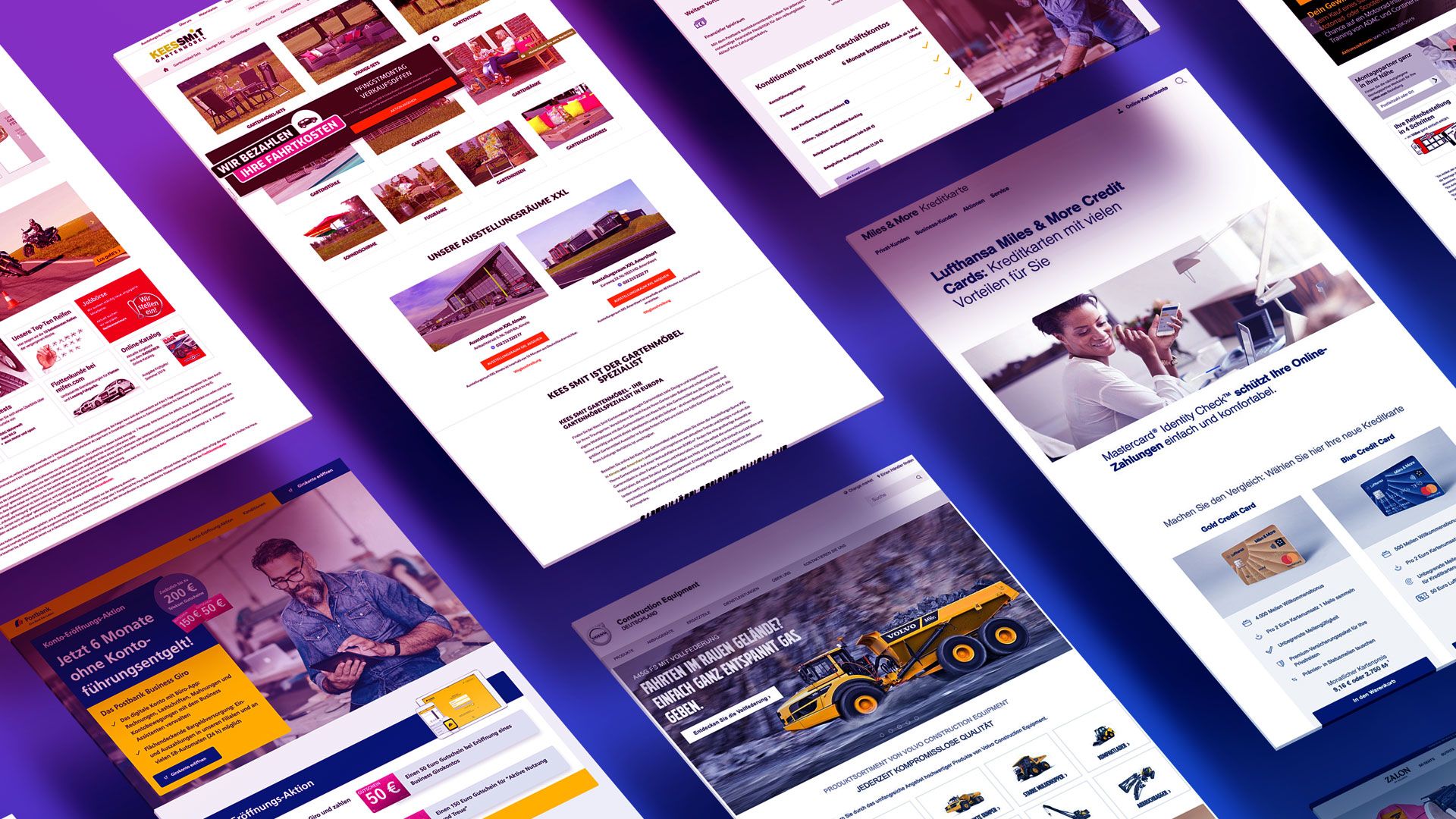
Landing Page Beispiele
Profitipps für deine nächste Landing Page
Wie bei allen Dingen im Online Marketing, gibt es auch beim Erstellen von Landing Pages Tricks, die gerne von Profis genutzt werden.
Und weil doch gerade die kleinen Profitipps so interessant sind, verrate ich sie dir hier einfach mal 😉
Blende die Navigation deiner eigentlichen Webseite aus
Das klingt jetzt erstmal nach einer ganz blöden Idee, ist aber der wichtigste Tipp, den ich dir für deine Landing Page mit an die Hand geben kann.
Und sogar eine gängige Vorgehensweise im Online Marketing.
Prinzipiell willst du den Besucher auf deine Landing Page holen, um ein ganz bestimmtes Ziel zu erreichen. Ob es ein Verkauf ist oder ein Lead für deinen Newsletter – du möchtest, dass der Besucher genau diese eine Handlung ausführt. Dafür hast du die Landing Page ja schließlich erstellt.
Dummerweise lassen sich Menschen sehr schnell ablenken. Lässt du die Navigation deiner kompletten Website eingeblendet, lieferst du ihnen dafür auch noch die Steilvorlage. Und schwupps – der Besucher klickt auf die Navigation und wird deine gewünschte Handlung nicht mehr ausführen.
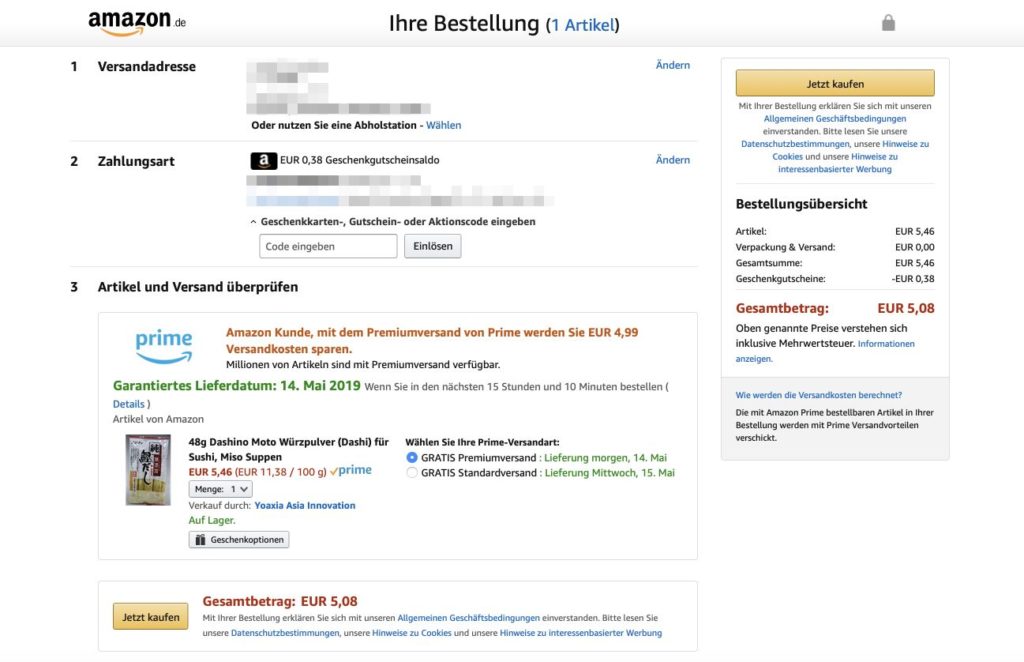
Bestes Beispiel für diesen Vorgang ist übrigens die Kassenseite von Amazon. Es wird dir wahrscheinlich nicht aufgefallen sein, aber auch hier fehlt die bunte Amazon-Shoppingnavigation völlig. Nicht ohne Grund! Du sollst ja kaufen und nicht noch einmal drüber nachdenken 😉

Nutze den Social Proof
Auch beim Kauf von Waren oder Dienstleistungen ist der Mensch ein Herdentier.
Ein Kauf findet immer in zwei Phasen statt: die emotionale Phase und die rationale Phase. Wir entscheiden uns zwar emotional zunächst für einen Kauf, brauchen aber immer auch eine rationale Bestätigung, dass der Kauf sinnvoll ist.
Deshalb achten wir bei einer Kaufentscheidung extrem auf die Meinungen und Empfehlungen anderer Menschen. Generell gilt:
- Haben viele Menschen etwas gekauft, muss es gut sein. Einfach weil so viele Menschen sich nicht irren und falsch kaufen können.
- Bewerten viele Menschen ein Produkt dann auch noch gut, haben wir die rationale Bestätigung, dass der Kauf sinnvoll sein muss.
Angaben über die Menge der bisherigen Käufer oder das Anzeigen der Bewertungen eines Produkts, sind ein so genannter Social Proof.
Beispiele für einen Social Proof auf deiner Landing Page:
400 Kunden nutzen unseren Service erfolgreich, um weniger arbeiten zu müssen.
92% unserer Kunden werden zu Stammkunden.
Baue, wenn möglich, immer einen Social Proof in deine Landing Page ein. Lass deine Besucher mit der Herde zu neuen Kunden werden.
Nutze Trust-Signals
Trust-Signals? Was ist das wieder für ein Begriff?
So genannte Trust Signals zeigen dem Besucher deiner Landing Page, dass er dir vertrauen kann. Zumindest sollen sie das Vertrauen erhöhen.
In der Regel geschieht das, indem z. B. Logos bekannter Marken, mit denen du zusammenarbeitest, auf deiner Landing Page abgebildet sind.

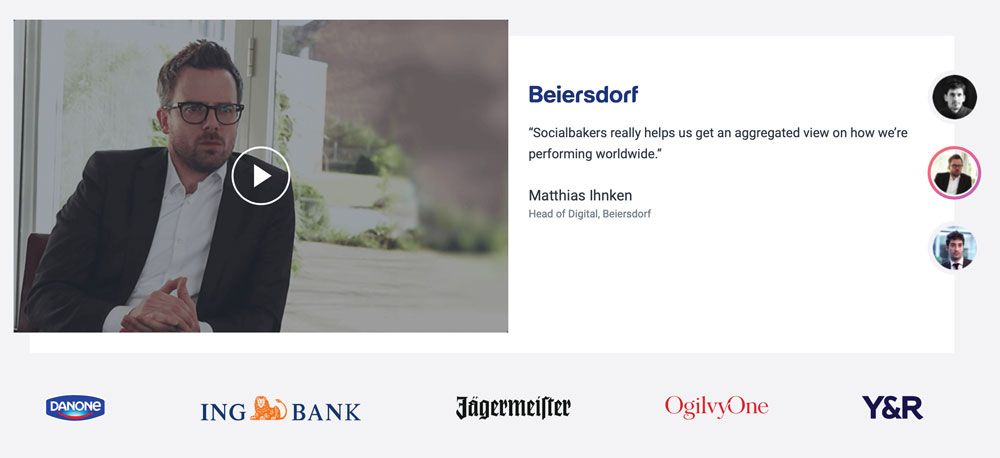
Im Beispielbild oben siehst du den Einsatz solcher Trust Signals in doppeltem Sinn. Während oben ein so genanntes Testimonial abgebildet wird, siehst du darunter die Logos bekannter Marken.
Das signalisiert dem Besucher, dass auch große Marken dem Service vertrauen und verschafft einen Vertrauensvorsprung.
Halte Texte synchron
Wenn du deine Landing Page aufgebaut hast, wirst du sie wahrscheinlich mit Werbeanzeigen auf Google oder Facebook befeuern. Vielleicht verlinkst du aber auch einfach von einer anderen Seite deiner Website auf die neue Zielseite.
Wie auch immer du auf deine Landingpage verlinkst: halte die Kernaussagen synchron.
Negativ Beispiel für schlechte Umsetzung:
Linktext
Spare 25% beim Kauf unseres Waschmittels
Headline auf Landing Page
Herzlich willkommen bei Wischiwaschi
Positiv Beispiel für gute Umsetzung:
Linktext
Spare 25% beim Kauf unseres Waschmittels
Headline auf Landing Page
Nur für kurze Zeit: 25% beim Kauf von Wischiwasch sparen!
Deine Besucher nehmen sich nur sehr wenig Zeit für dich. Wenn Sie einen Link zu deiner Seite anklicken, hat der Linktext sie für dich interessiert.
Wenn jetzt Headline Text deiner Kampagnenseite sich zu sehr vom Linktext unterscheidet, landen deine Besucher subjektiv bei einem anderem Thema und verschwinden wieder.
Das ist ein ungefähr so, als würdest du an einem Sonntag Abend in der ARD den Tatort einschalten und Familie Beimer aus der Lindenstraße winkt dir im Vorspann zu 😉
Rede in der Sprache deiner Kunden
Das klingt jetzt eigentlich total logisch, ist aber der häufigste Grund für einen Abbruch des Besuchs.
Viele Werbetreibende wollen vor potenziellen Kunden natürlich als super kompetent dastehen und füllen ihre Texte mit Fachbegriffen. Das mag toll für’s Ego sein, versteht nur leider keiner. Und wenn keiner deine Texte versteht, springt er wieder ab.
Deine Kunden halten dich für viel kompetenter, wenn du Fachbegriffe einfach verständlich umschreibst.
Mit WordPress Landing Pages erstellen
Ein Großteil unserer Besucher setzt WordPress als CMS für die eigene Website ein. Ein optimales System, um auch separate Landing Pages zu erstellen.
Die besten Landing Page Plugins für WordPress
Ich habe mich für dich ein wenig umgesehen und einige WordPress Plugins für Landing Pages getestet.
Tipp 1: Der WordPress Block Editor
Ich bin kein großer Verfechter von zusätzlichen WordPress Plugins. Je mehr Plugins du in WordPress installierst, desto langsamer wird das System. Und da Ladezeiten ein sehr wichtiger Faktor bei Landing Pages sind, verzichte ich lieber auf ein Plugin.
Ich habe auch keine Lust, dir hier zu einem Plugin zu raten, nur um ein paar Cent Affiliate Provision zu verdienen. Deshalb steht dieser Tipp ganz oben auf der Liste.
Wenn du WordPress ab der Version 5 einsetzt, ist dir auch schon der neue Block Editor (auch Gutenberg Editor genannt) über den Weg gelaufen. Mit diesem neuen Editor hast du auch ohne Programmierer alle Mittel in der Hand, um geniale Landing Pages auf deiner Webseite zu erstellen.
Großformatige Bilder lassen sich damit genauso einsetzen, wie kunterbunte Call to Action Buttons, zweispaltige Layouts oder eingebettete Videos.
Und das Beste ist, dass der Editor kostenloser Bestandteil deiner bestehenden Website ist.
Tipp 2: Mautic CRM
Dieser Tipp ist etwas für technisch versiertere Leser, aber für jeden Gold wert, der langfristig online Erfolg haben möchte.
Mautic ist ein kostenloses CRM (Customer Relationship Management) Tool, dass du dir runterladen und auf deinem Server installieren kannst. Das System bietet dir eine komplette Marketingautomatisierung, die keine Wünsche offen lässt.
Damit kannst du nicht nur Landing Pages erstellen, sondern einen eigenen Newsletter an den Start setzen oder einzelne E-Mail Kampagne fahren. Alle Features von Mautic hier zu beschreiben, würde den Rahmen sprengen. Da gibt’s bald mal einen eigenen Blogpost zu.
Was Landing Pages betrifft, verfügt Mautic über einen eigenen Drag & Drop Builder, mit dem jedes Kind spielend leicht eine Landing Page erstellen kann. Ca. 15 anpassbare Vorlagen sind auch schon dabei.
Und das Beste ist, dass Mautic sich über ein Plugin super einfach in WordPress integrieren lässt.
Der große Vorteil eines separaten Systems liegt hier auf der Hand:
Alle Daten werden separat gespeichert und erfasst. Wenn du irgendwann mal von WordPress auf ein anderes System wechseln möchtest, hast du keine Probleme. Sollte dein WordPress mal gehackt werden, wäre das ebenfalls kein Problem.
Tipp 3: Elementor

Elementor ist ein Drag & Drop Builder Plugin für WordPress und ist in den letzten 2 Jahren durch die Decke gegangen. Innerhalb kürzester Zeit wurde das Plugin zum führenden Builder bei den WordPress Usern. Mit über 2 Millionen Downloads eine sichere Bank, was Updates und Sicherheit angeht.
Mit Elementor lassen sich Landing Pages auch ohne Programmierer und Designer relativ leicht und schnell einrichten.
Das Drag & Drop Verfahren und die vielen fertigen Vorlagen für Zielseiten machen die Arbeit zum Kinderspiel und laden dazu ein, vielleicht auch mal mehrere Versionen einer Seite für eine Kampagne auszuprobieren.
Elementor ist in der Light Version kostenlos, kann aber durch eine Premiumversion in Funktion und Umfang ordentlich aufgebohrt werden.
Landing Pages für dein Facebook Marketing – darauf solltest du achten
Landing Pages für dein Facebook Marketing unterscheiden sich im Aufbau eigentlich kaum von anderen Landing Pages.
Einen zusätzlichen, wichtigen Faktor gibt es allerdings: die Ladezeiten deiner Landing Page.
Während du eine neue Werbeanzeigen-Kampagne einstellst, prüft Facebook schon automatisch die Ladezeit deiner Landing Page.
Diese Messung wirkt sich unter anderem auch auf die Preise und Reichweiten aus, die du mit deiner Facebook Kampagne erzielst.
Umso wichtiger ist es also, dass deine Facebook Landing Page die schnellstmögliche Ladezeit aufweist. Das spart dir in der Regel den ein oder anderen Werbeeuro.
Lust auf mehr?
Wenn du noch mehr in’s Thema Landing Pages einsteigen möchtest, haben wir noch mehr interessante Artikel für dich. Wie wäre es zum Beispiel mit 10 deutschen Landing Page Beispielen mit Erklärungen zur Inspiration?
















Schreibe einen Kommentar