Hast du Interesse an einer neuen Form, mehr Besucher für deine Website zu generieren? Dann sind die neuen Google Web Stories eine sehr wichtige Neuerung für dich, die ich mir für dich genauer angeschaut habe. Was eine Web Story ist, wie du sie in WordPress einsetzen kannst und worauf du achten musst, erfährst du in dieser kompletten Anleitung.
- Was sind Google Web Stories?
- Was du in WordPress mit einer Google Web Story machen kannst
- Deshalb sind Google Web Stories keine ganz neue Entwicklung
- So kannst du Web Stories auf deiner WordPress Website einsetzen
- Deshalb solltest du Google Web Stories einsetzen
- Das musst du beim Erstellen einer Web Story beachten
- Häufige Fragen zum Thema Web Storys
Was sind Google Web Stories?
Google Web Stories sind ein spezielles Format, um mit Bildern und Texten eine visuelle Geschichte zu erzählen, die der User schnell und auf einem Blick in den Suchergebnissen ansehen kann. Eine Kartenansicht liefert dieses Storytelling-Erlebnis über Bilder, Videos und kurze Texte.
In erster Linie sind Web Stories ein AMP- Format (Accelerated Mobile Pages). Also für extrem schnelle Ladezeiten auf mobilen Geräten gedacht.

Eine Web Story kann dem User dabei auf mehrere Arten, bzw. in verschiedenen Platzierungen präsentiert werden.
1. Als Suchergebnis in der Google Suche
In diesem Fall bildet eine Web Story ein einzelnes Suchergebnis.
Wir kennen ja schon diverse Möglichkeiten von Featured Snippets und Suchergebnis-Erweiterungen. Die neuen Web Stories können jetzt auch in den Google Suchergebnissen angezeigt werden, wenn sie bestimmte Kriterien erfüllen.
Auf die genauen Guidelines gehe ich gleich weiter unten noch intensiver für dich ein.
2. Als Teil einer Rasteransicht in der Google Suche
Diese Ansicht ist bei uns in Deutschland zum jetzigen Stand noch nicht verfügbar, sondern nur in den USA.
Google fügt dort ein Raster oder ein Grid in die Suchergebnisse ein, in dem gleich mehrere Web Stories zum gesuchten Thema vorgestellt werden.
3. Als Teil eines Karussells in der Google Suche
Viele von euch werden ja wahrscheinlich die Carousel-Ads von Facebook kennen. Auch wenn es sich dabei um reine Werbeanzeigen handelt, sind diese Ads optimal für das Storytelling, also das Erzählen einer Geschichte gedacht.
Das Prinzip:
Mehrere Bilder (oder Karten) werden hintereinander präsentiert, wobei nur 1 1/2 Karten für den User sichtbar sind. Per Klick oder Swipe kann der User jetzt durch die Karten scrollen und sich den Rest der Geschichte ansehen.
Dieses Format bietet Google auch bei den Web Stories aktuell in den USA an. Die Wahrscheinlichkeit ist aber groß, dass wir nicht lange warten müssen, bis die Karussell-Ansicht auch in Deutschland verfügbar ist.
4. In Google Discover
Google Discover ist eines der Google Features, die namentlich kaum jemand kennt. Obwohl die meisten Leute die Funktion täglich nutzen.
Rufst du auf deinem Smartphone die Google App auf, bist du in der Regel schon mitten auf der Discover Seite. Sie hilft dir, neue interessante Themen für dich zu entdecken.
Google Discover schlägt dir Meldungen basierend auf deinem bisherigen Surfverhalten vor.
Die Web Stories halten dementsprechend auch Einzug in die Discover Seite. Aktuell ist auch diese Funktion laut Google nur in den USA verfügbar, sollte aber schon bald auch in Europa sichtbar sein.
5. In der Google Bildersuche
Die virtuellen Geschichten sind ja ein rein visuelles Element. Was liegt da also näher, als sie auch in die Google Bildersuche zu integrieren?
Diese Platzierung ist schon jetzt auch in Deutschland verfügbar.
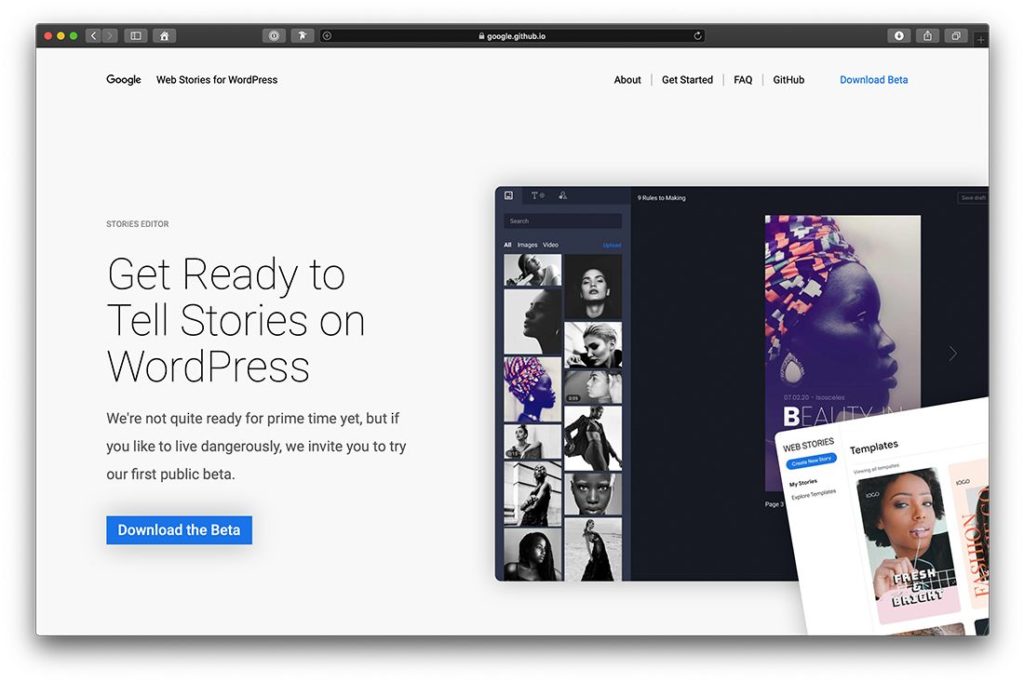
Was du in WordPress mit einer Google Web Story machen kannst
Eine Web Story wird in einer eigenen Oberfläche innerhalb deiner WordPress Installation erstellt. Dafür steht dir ein einfacher Drag & Drop Designer zur Verfügung, mit dem auch Laien sehr schnell ansprechende Geschichten erzählen können.

Hast du deine Story erstellt, kann diese auf drei Möglichkeiten genutzt werden:
- Als Standalone Story
In WordPress sind Google Web Stories ein eigener Custom Post Type, also eine eigene Artikelart. Als solche sind sie auch frei von Google indexierbar und können als Ergebnis oder Snippet in den Suchergebnissen angezeigt werden. - Eingebettet in einen deiner Artikel per Gutenberg Block
Google Web Stories lassen sich zusätzlich in einen deiner bestehenden Artikel einbetten. Dafür stellt dir das Google Web Stories für WordPress einen eigenen Gutenberg Block zur Verfügung. Optimal also, um deinen bestehenden Content um dieses Feature zu erweitern und mehr Raum in den Suchergebnissen einzunehmen. - Geteilt oder Eingebettet in andere Websites
Eine extrem coole Funktion ist das Einbetten oder Teilen von Web Stories auf anderen Websites. Gefällt jemandem deine Story, kann er sie ganz einfach mit seinen eigenen Website-Besuchern teilen.
Deshalb sind Google Web Stories keine ganz neue Entwicklung
So besonders neu sind Web Stories übrigens gar nicht. Das Google Web Stories Plugin für WordPress hat Google zwar erst im Juni 2020 in einer Beta-Version an den Start gesetzt, das Thema ist aber eigentlich schon etwas älter.
Das Problem bei der Ursprungsvariante war, dass du eine Web Story nur auf deiner Website einsetzen konntest, wenn du JavaScript, JSON, Structured Data in deinem Wissensarsenal hattest. Und wenn du dich ganz besonders mit Googles Lieblingsthema Accelerated Mobile Pages (AMP) auseinandergesetzt hast.
Da solches „Geheimwissen“ eher Entwicklern vorbehalten ist, ist das Story-Format für die Suchergebnisse nie richtig steil gegangen.
Mit der Entwicklung des Web Stories Plugins für WordPress, ist Google einen entscheidenden Schritt weiter gegangen und versucht dieses Format populär zu machen.
Wahrscheinlich auch, weil Stories auf anderen Plattformen ein extrem beliebtes Content Format sind.
So kannst du Web Stories auf deiner WordPress Website einsetzen
Google macht es Betreibern von WordPress Websites denkbar einfach, das neue Storytelling-Format einzusetzen.

Plugin bei GitHub runterladen
Anders, als du es von anderen Plugins gewohnt bist, gibt es die Google Erweiterung aber aktuell noch nicht im Repository, sondern direkt auf GitHub.
Hier geht’s zum Download von Google Web Stories für WordPress
Wichtig:
Google bietet das Plugin auf GitHub an, weil es sich noch um eine Beta-Version handelt.
Du solltest zwar mit allen aktuellen WordPress 5+ Versionen auf der sicheren Seite sein, aber ein paar Funktionen könnten noch fehlen.
Die Installation ist aber nur ein kleines Risiko. Ich habe das Plugin für dich auf 5 verschiedenen WordPress Seiten installiert und hatte keinerlei Probleme.
Erweiterung in WordPress installieren
Weil du die Erweiterung nicht wie gehabt aus deiner WordPress Administrations-Oberfläche heraus installieren kannst, musst du hier den Weg über den FTP-Upload gehen.
- Die runtergeladene Zip-Datei auf deinem Rechner entpacken.
- Den Ordner „web-stories“ komplett per FTP-Programm in den Plugins-Ordner deiner WordPress Installation laden.
- Im Backend auf den Menüpunkt „Plugins“ gehen und die Erweiterung in der Übersicht suchen.
- Auf „Aktivieren“ klicken.
Sobald du diese Schritte umgesetzt hast, findest du in deiner linken Menüleiste schon den Navigationspunkt „Stories“, über den du jetzt eine neue Story erstellen und bearbeiten kannst.
Deshalb solltest du Google Web Stories einsetzen
Können wir mal ganz ehrlich drüber reden:
Google hat schon so einige Funktionen rausgebracht, die gefloppt und später in der Versenkung verschwunden sind. Erinnern wir uns mal an Google+
Mit den Web Stories scheint die Sache aber ein wenig anders zu liegen.
Und das hat zwei wichtige Gründe:
Google hat ein verstärktes Interesse an diesem Feature
Google hat ein relativ großes Interesse daran, das Story Feature in die Suchergebnisse zu bringen.
Beispiele wie die Instagram und Facebook Stories zeigen, wie gut die Funktion beim User ankommt. Eine Plattform wie TikTok besteht mehr oder weniger ausschließlich aus Stories.
Es kommt übrigens auch nicht besonders regelmäßig vor, dass Google selbst ein Plugin für WordPress entwickelt. Da steckt eine Menge Aufwand hinter und dann noch nicht mal für die eigene Plattform, sondern für ein Content Management System.
Das Plugin ist aber nicht für irgendein CMS entwickelt worden, sondern für das meistverwendete System der Welt. Weite Teile des Internets laufen über WordPress.
Web Stories sind snackable Content
Snackable Content, also Inhalte, die der User mal eben mitnehmen kann, sind online eine große Sache. Das Angebot an Content ist riesig, während die User immer weniger Zeit für deine Inhalte erübrigen.
Snackable Content löst dieses Problem. Inhalte werden in kleine Häppchen gepackt und vom Besucher im Vorbeigehen aufgenommen. Gestaltest du diese Häppchen ansprechend, weckst du die Neugier des Users und er hat Lust auf mehr Content von dir.
Google Web Stories sind genau so ein Snackable Content. Nimm ihn als interaktive Werbemöglichkeit für deine Inhalte.
Gestalte ihn interessant und mach den User so neugierig, dass er den kompletten Artikel lesen möchte.
Das musst du beim Erstellen einer Web Story beachten
Mit dem Erscheinen des neuen Formats hat Google auch gleich ein paar Guidelines mit aufgestellt, die du unbedingt beachten solltest. Ansonsten wird deine Google Web Story wahrscheinlich nie wirklich in den Suchergebnissen angezeigt.
1. Nur komplette Geschichten veröffentlichen
Eine Story sollte immer eine komplette Geschichte erzählen. Also nicht nur ein angerissener Teaser für einen weiterführenden Artikel sein.
Es ist völlig ok, wenn du Links zu weiterführenden Informationen in deine Geschichte aufnimmst.
Die Geschichte sollte aber immer so aufgebaut sein, dass ein eiliger Leser ein komplettes Bild vom Thema bekommen kann.
2. Pro Seite nur ein Link zu deiner Website
Man sollte ja meinen, dass Google die Web Stories eingeführt hat, damit die User auch direkt in den Suchergebnissen bleiben und nicht erst auf die jeweiligen Websites wechseln.
Ungefähr das Gleiche hat man auch über die Featured Text Snippets in der Google Suche gesagt. Die Snippets, die uns Website-Betreibern jetzt eine Menge zusätzlichen Traffic reinspülen.
Auch bei den Google Web Stories hat die Suchmaschine nicht vor, dir deinen Traffic vorzuenthalten.
Deshalb ist jeweils ein Link zu deinem Ursprungsartikel pro Abschnitt oder Seite erlaubt und sorgt auch nicht für schlechtere Platzierungen.
Pro-Tipp
Das Einfügen einer Links macht immer dann Sinn, wenn der Content der Seite etwas erklärungsbedürftiger ist. Google erlaubt pro Seite einer Story nur 30 Wörter.
Was nicht in die 30 Wörter passt, kann in deinem Ursprungsartikel näher erläutert werden.
3. Affiliate Links
Affiliate Links sind auch in Web Stories ok. Kannst du einsetzen.
Da Google aber weiß, wohin diese Freigabe bei so manchem Affiliate führt, ist die Anzahl auf nur einen einzigen Link begrenzt. Mehr als ein Affiliate Link führt dazu, dass deine Story nicht in den Suchergebnissen aufaucht.
4. Videos müssen hochkant gefilmt werden
Wenn du Videos in deine Web Story einbaust, möchte Google ausschließlich hochkant gefilmte Videos von dir sehen.
Der Portrait-Modus hat einen ganz einfachen Grund: das Video soll die einzelne Karte deiner Geschichte voll ausfüllen. Bei querformatigen Videos wäre das Bild extrem klein.
5. Videos müssen Untertitel haben
Diese Guideline ist eigentlich auch ein No-Brainer. Sinnvollerweise laufen Videos auf Wunsch zwar automatisch innerhalb einer Story ab, werden aber ohne Ton abgespielt.
Das Prinzip kennst du wahrscheinlich ebenfalls von Facebook.
Deshalb möchte Google, dass Videos immer über zusätzlich hochgeladene Untertitel verfügen. So kann der Betrachter gleich erfassen, worum es in deinem Video geht.
Für die Untertitel gilt ein Zeichenlimit von 200 Zeichen pro Seite. Bestenfalls in der Schriftgröße 24px.
Häufige Fragen zum Thema Web Storys
Mit jedem neuen Feature tauchen natürlich auch Fragen bei euch auf. Eure häufigsten Fragen sammeln wir in dieser kleinen FAQ zu Thema.
Kann ich mit Web Stories mehr Traffic generieren?
Das Format ist noch sehr neu. Schaut man sich aber andere Suchfeatures an, die Google in der Vergangenheit rausgebracht hat, ist mit einem Trafficschub zu rechnen.
Der große Vorteil liegt in der Einfachheit der Funktion. Eine visuelle Geschichte ist relativ schnell erstellt. Dazu kommt, dass dir die Stories gerade in der Anfangszeit einen großen Wettbewerbsvorteil bringen. Ganz einfach, weil sie bislang noch nicht flächendeckend von deinen Wettbewerbern eingesetzt werden.
Wie erstelle ich eine AMP Story?
Amp Stories sind der Ursprung der Google Web Stories. Im Prinzip handelt es sich beim WordPress Plugin nur um eine Erweiterung, die dir das Erstellen von AMP Stories erleichtern soll.
Wenn du keine WordPress Seite besitzt, oder lieber selbst über AMP eine visuelle Geschichte erzählen möchtest, empfehle ich dir einen Blick auf die offizielle AMP Web Stories Website.




Schreibe einen Kommentar