Wer online arbeitet, muss auch Bilder komprimieren. In den meisten Fällen geht es dabei um die Optimierung der Ladezeiten der eigenen Website, aber auch um Newsletteraussendungen und um Trafficgenerierung mit Facebook.
Die meisten Menschen wissen gar nichts von der (kleinen) Magie gut komprimierter Bilder oder stehen auf dem Schlauch, wenn es um die richtigen Tools geht. Beides schaffen wir jetzt einfach mal mit diesem Artikel ab.
Warum sind komprimierte Bilder bei einer Website so wichtig?
Beschäftigen wir uns erstmal kurz mit dem Sinn der Bildkomprimierung. Immerhin sieht das Bild (wenn alles gut geht) nach der Komprimierung ja genauso aus, wie zuvor. Warum solltest du also in einem zusätzlichen Arbeitsschritt überhaupt Bilder komprimieren?
Bildkomprimierung für Websites
Der häufigste Einsatz von komprimierten Bildern findet sich auf Websites. Spätestens, seit Google einen wesentlichen Wert auf schnellladende Websites legt, sind diese als Faktor für gutes SEO nicht mehr wegzudenken.
Wenn du in den Google Rankings für ein Keyword z. B. schon auf der zweiten Seite stehst, kann die Verbesserung der Ladezeiten der ausschlaggebende Faktor für deinen Sprung in die Top 10 sein.
Parallel hat die mobile Nutzung des Internets drastisch zugenommen. Da bei fast allen Anwendern aber Datentarife mit Volumenbegrenzung anfallen, zählt jedes gewonnenen KB beim Aufruf einer Website.
Kannst du also vernünftig Bilder komprimieren, hilfst du deiner eigenen Suchmaschinenoptimierung durch schnellere Ladezeiten, aber auch dem mobilen Nutzer, der so schnell und sparsam deine Website aufrufen kann.

Bildkomprimierung für Facebook Werbeanzeigen
Facebook komprimiert beim Upload deine Bilder vollautomatisch. Wenn du also einen Beitrag auf Facebook veröffentlichen möchtest, kannst du faul sein und Facebook den Job erledigen lassen.
Etwas anderes ist es aber, wenn du Werbeanzeigen auf Facebook schaltest und diese das Ziel „Traffic“ haben. Was viele Nutzer nicht wissen ist, dass Facebook die Ladezeiten deiner Landingpage misst und diese Werte in die Auslieferung deiner Werbeanzeigen fließen lässt.
Die Regel ist:
Schnelle Landingpage = mehr Reichweite bei niedrigeren Kosten
Langsame Landingpage = weniger Reichweite bei höheren Kosten
Was liegt da also näher, als deine Landingpage durch gute Bildkomprimierung schneller zu machen?
Bilder komprimieren für Newsletter
Im E-Mail-Marketing gehört es einfach zum guten Ton, dem User keine endlos dicken E-Books zu schicken, sondern den Newsletter so schlank wie möglich zu halten. E-Mails sind nicht dafür gedacht, große Dateimengen an den User auszuspielen, sondern schnell notwendige Informationen weiterzugeben.
Da ein HTML Newsletter nichts anderes ist, als eine kleine Website, die im Mailprogramm des Empfängers angezeigt wird, solltest du auch hier auf die Ladezeiten achten.
Kein Newsletter Abonnent wird sich die Zeit nehmen und lange auf die Anzeige der Bilder in deiner Mail warten. Dafür ist der Weg zum Löschen Button viel zu kurz.
Bilder verkleinern oder komprimieren?
Das Komprimieren wird häufig mit dem bloßen verkleinern von Bildern gleichgestellt. Logischerweise sind kleinere Bilder in Bezug auf die reine Datengröße kleiner. Aber komprimiert sind sie damit noch lange nicht.
Für den online Einsatz solltest du deine Bilder eigentlich immer verkleinern. Und zwar so weit, wie es die Einbindung in deine Website nötig macht.
Nicht selten findet man Websites, in die Bilder in galaktischen Größen wie z. B. einer Bildbreite von 3.500px eingebunden sind. Verkleinert werden sie dann automatisch über den Code und werden vorne auf der Website dann nur mit einer Breite von 1.000px angezeigt.
Um Datenmengen zu sparen, ist es also sinnvoll, die Bilder verkleinern und dann zusätzlich noch komprimieren zu können. Die Verkleinerung reicht für bessere Ladezeiten alleine nicht aus.
Wie funktioniert die Komprimierung?
Der Komprimierung von Bildern liegt eine ganz einfache Idee zugrunde. Deine Bilder werden nicht einfach in ihren Dimensionen kleiner gerechnet, also verkleinert. Das würde die Qualität beim Anzeigen der Bilder, speziell auf Retina Displays, extrem verschlechtern. Zieht man kleine Bilder einfach nur groß, so werden diese grobpixelig und total unansehnlich.
Stattdessen bedient man sich der so genannten Quantisierung. Beim Quantisieren sucht das Komprimierungstool einfach nach Pixeln mit relativ identischen Farben und verbindet diese. Statt viele einzelne, aber für’s Auge nahezu gleiche Rottöne in den Bilddaten zu transportieren, werden diese Töne zu einem einzelnen Rot zusammengefasst, was die Dateigröße verringert. Klingt jetzt wie ein Bild mit hohen Einbußen. Ist aber im Resultat nur etwas, was du in der Regel überhaupt nicht siehst.
Bilder online ohne Software komprimieren
Klar, es gibt auch Software, mit der du Bilder direkt auf dem PC oder Mac komprimieren kannst. Die Frage ist nur, ob man für jeden kleinen Verwendungszweck auch immer gleich ein Programm auf dem Rechner installieren muss.
Online gibt es eine ganze Reihe von kostenlosen Komprimierungsdiensten, die einen hervorragenden Job machen. Wir verwenden für unsere Websites in der Regel zwei Dienste (je nach Gusto). Beide Dienste erzielen perfekte Komprimierungsraten, die auch Google bei der Ladezeitmessung so bestätigt.

Compressor.io
Die allererste Wahl bei uns ist Compressor.io. Der kostenlose Onlineservice komprimiert nicht nur PNGs, sondern auch JPGs, GIFs und sogar SVG Dateien. Da bleiben beim Bilder komprimieren also eigentlich keine Wünsche offen. Besonders, weil Compressor.io die Bilder nicht nur lossy (also mit kaum sichtbaren Qualitätsverlusten), sondern auch Lossless komprimieren kann. Das gilt zwar nur für JPGs und PNGs, aber immerhin sind dies die häufigsten Dateiformate.
Die herausgeholte Datenersparnis ist erstaunlich und auch Google hat da nix zu meckern.
Sehr schön gelöst ist die Speicherung der komprimierten Bilder. Du kannst dein fertiges Bild nicht nur runterlasen, sondern auch gleich im Google Drive oder deiner Dropbox speichern.
Compressor.io arbeitet bis zu einer Bildgröße von 10 MB, was schon ganz ordentlich ist.
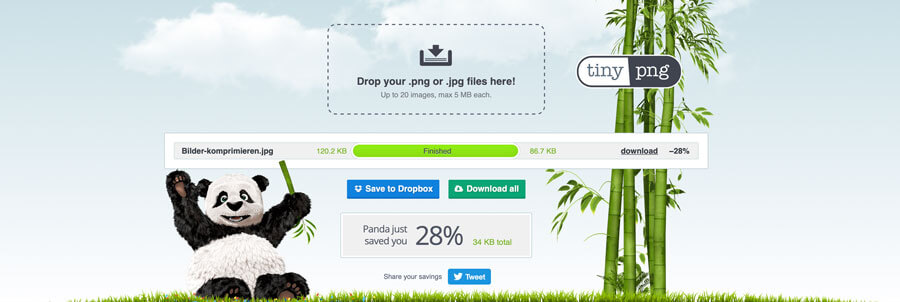
TinyPNG

Eines der bekanntesten Onlinetools zum Komprimieren von Bildern ist wohl TinyPNG.
Der Name ist ein wenig irreführend und stammt noch aus der Anfangszeit des Onlinekomprimierers. Damals war es nur möglich, PNG Bilder zu komprimieren. Mittlerweile lässt TinyPNG aber auch JPGs und das relativ neue Format APNG zu. APNG steht für animierte PNG-Bilder, ein Format, von dem wir in Zukunft noch viel hören werden.
Auch TinyPNG liefert sehr gute Ergebnisse, wenn es um die Einsparung von Dateigrößen geht. Für die tägliche Arbeit ist es super hilfreich, dass du direkt 20 Bilder hochladen kannst, damit diese in einem Zug komprimiert werden.
Anders als Compressor.io lässt dich TinyPNG dabei aber nur maximal 5MB große Bilder hochladen. Wer das Limit der 20 Bilder und der 5MB entfernt haben möchte, kann auf das TinyPNG Pro Interface umsteigen. Das kostet aktuell (Stand März 2019) 25$ pro User und Jahr und steigert das Limit von 5MB auf 25MB.
WordPress Bilder komprimieren
Für WordPress, die Nummer 1 unter den Content Management Systemen, möchten wir dir auch gerne noch zwei Lösungen vorstellen. Einfach weil viele unserer Besuche WordPress für ihre eigene Website einsetzen und so täglich WordPress Bilder komprimieren müssen.
TinyPNG als WordPress Plugin
Das oben erwähnte TinyPNG gibt es nicht nur als normalen Onlineservice, sondern auch als WordPress Plugin zum automatischen Komprimieren von Bildern auf deiner Website.
Auch das TinyPNG WordPress Plugin leistet richtig solide Arbeit und ist kostenlos. Hier gilt allerdings ein Limit von ungefähr 100 komprimierten Bildern pro Monat. Wer mehr möchte, muss auf die Bezahlvariante des Plugins umsteigen. Für die meisten Websites sollte die kostenlose Variante aber mehr als genügen.
Mit der Bulk Optimization Funktion des Plugins lassen sich auch nachträglich die bereits hochgeladenen und eingefügten WordPress Bilder komprimieren.
TinyPNG ist WPML kompatibel und unterstützt auch die Komprimierung von WooCommerce Produktabbildungen, was das Plugin auch für Shopbetreiber sehr interessant macht.
Smush Image Compression von WPMU DEV

Die zweite Lösung ist das Smush Image Compression Plugin. Die Funktionen sind grob mit denen von TinyPNG identisch. Auch hier liefert das Plugin sehr gute Ergebnisse bei der Komprimierung von WordPress Bildern.
Eine Besonderheit hat Smush aber im Vergleich zur oben genannten Lösung. Mit Smush kannst du nicht nur die Bilder aus deiner Mediathek optimieren, sondern auch Bilder in jedem beliebigen Unterordner deiner WordPress Installation. Für machen Anwendungsfälle lagert man ja schon mal gerne Bilder (z. B. in einem Unterordner im Rootverzeichnis) aus und da bietet sich Smush absolut an.
Fazit & ein Zusatztipp
Das Kleinrechnen von Bildern ist essentiell, wenn es um gutes Content Marketing geht. Die Ladezeiten deiner Website oder deines Newsletters sind der allererste Ansatzpunkt, wenn du deine Inhalte optimieren möchtest. Das machst du nicht nur für dich und dein SEO, sondern auch für deine Leser, die geringe Ladezeiten schätzen.
Lossy oder lossless? Verlustbehaftet oder verlustfrei komprimieren?
Niemand möchte seine schönen Bilder grobpixelig oder unscharf auf seiner Website einbauen. Deshalb werden wir oft gefragt, ob die verlustfreie Komprimierung nicht die bessere Wahl wäre.
In der Regel ist sie es nicht. Wenn du verlustfrei komprimierst, kannst du nur eine sehr geringe Datenersparnis erwarten. Gerade beim Einbau eines Bildes in eine Website, ist lossy da klar vorzuziehen. Den Unterschied wirst du in den meisten Fällen tatsächlich nicht sehen.




Schreibe einen Kommentar