Geht es dir so wie mir? Ich lerne immer am besten anhand von Beispielen. Und weil es gerade rund um Landing Pages eine Menge Fehlerquellen gibt, habe ich dir für diesen Artikel Landing Page Beispiele aus den Bereichen Shopping und B2B rausgesucht, von denen du eine Menge mitnehmen kannst. Um dir noch mehr Wissen mitzugeben, gibt es zu jedem Screenshot auch noch einen ausführlichen Kommentar mit Learnings.
Nahezu alle Artikel im deutschsprachigen Netz stellen dir Beispiele von amerikanischen Anbietern vor. Das ist zwar ganz nett, aber der amerikanische/internationale Markt und der deutsche Konsument ticken stellenweise komplett unterschiedlich. Deshalb findest du auf dieser Seite ausnahmslos Landing Pages für den deutschsprachigen Markt.
Gibt es die perfekte Landing Page überhaupt?
Die absolut perfekte Landing Page gibt es eigentlich nicht. Egal, wie du deine Zielseite gestaltest – es gibt immer wieder Verbesserungspotenzial.
Indem du von anderen lernst, kannst du deine eigene Landing Page aber so weit überarbeiten, dass du teure Fehler vermeidest und direkt maximalen Erfolg aus der Seite holst.
Beispiele für Shopping Landing Pages
Beim Erstellen von Landing Pages für den Shopping-Bereich gibt es eine Menge Hebel in der Trickkiste, auf die du zurückgreifen kannst. Manchmal reichen schon kleine Änderungen oder ein Call-to-Action an einer bestimmten Stelle, um die Conversions ordentlich steigen zu lassen.
Hier sind einige besonders sehenswerte Landing Pages aus dem Shopping Bereich.
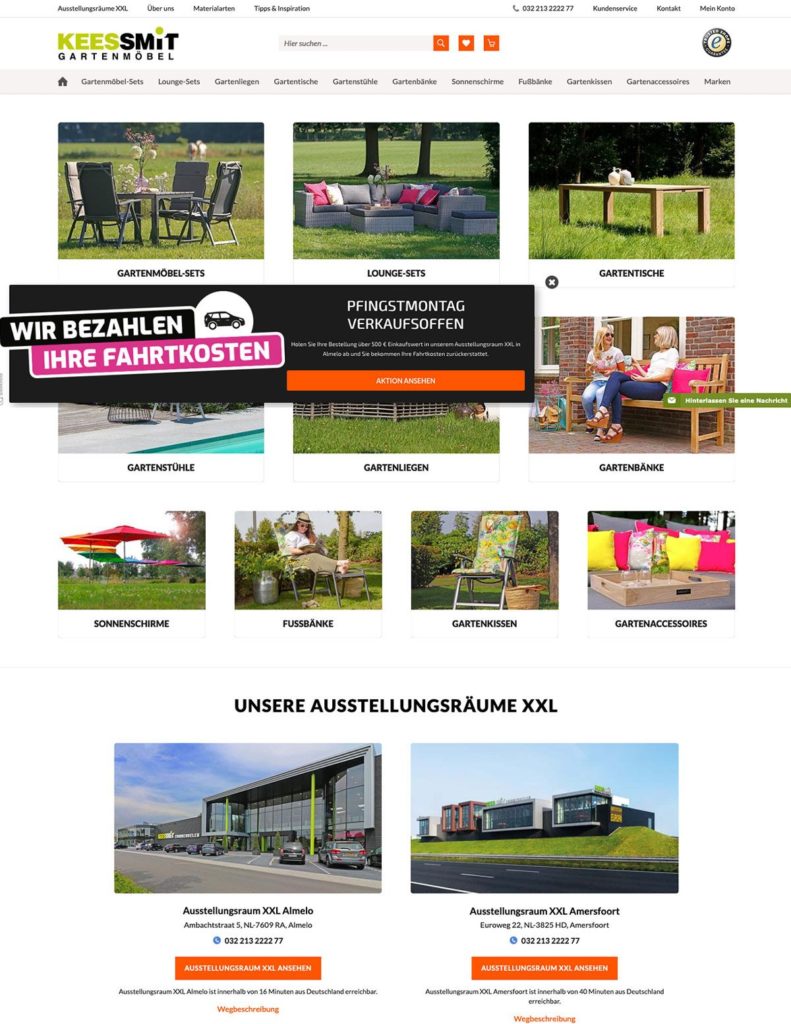
Shopping Beispiel: Kees Smit

Das kannst du aus diesem Beispiel mitnehmen
Kees Smit hat’s drauf, wenn es um Landing Pages geht. Der holländische Anbieter von Gartenmöbeln ist auf einem umkämpften Markt unterwegs und muss dazu seine Käufer noch aus Deutschland in die Niederlande locken.
Verzicht auf Slider zu Gunsten von Kategorieblöcken
Auf einen großen Slider hat Kees Smit komplett verzichtet und mit den großen Produktblöcken genau den richtigen Weg gefunden, um die Conversion für die Produktkategorien wesentlich zu steigern.
Ganz oben stehen die Produktkategorien, die gefragter sind und mehr Umsatz bringen. Weiter unten und etwas kleiner die „Beifang-Produkte“, die die Besucher ebenfalls suchen könnten.
Prominenter Call-to-Action
Richtig gut ist der Call-to-Action mit einem speziellen Angebot. Kess Smit sitzt in den Niederlanden und kann deshalb auch an Pfingsten öffnen. Als Goodie wird den Besuchern die Erstattung der Fahrtkosten angeboten, was keine große Sache ist.
Da dieses Angebot aber nur einen Tag läuft, lassen sich viele Besucher dieses Angebot nur ungern entgehen.
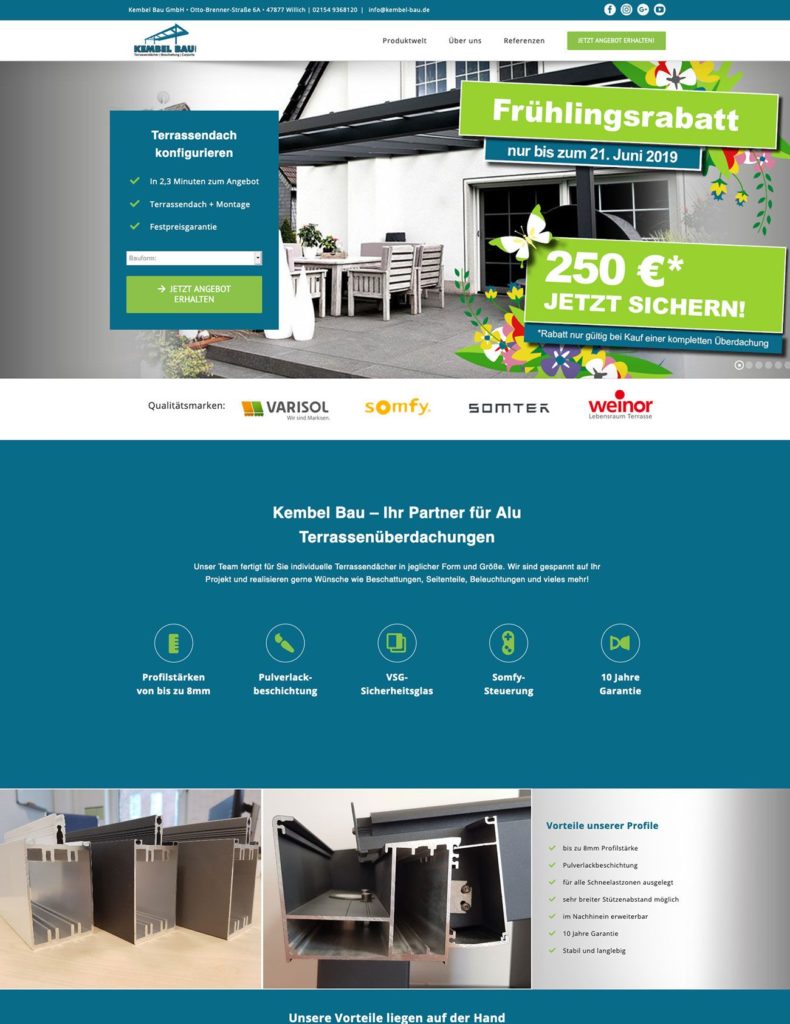
Shopping Beispiel: Kembel Bau

Das kannst du aus diesem Beispiel mitnehmen
Kembel vertreibt unter anderem Terrassenüberdachungen. Gerade in den Frühjahrs- und Sommermonaten ein stark umkämpftes Shoppingsegment.
Um sie gegen den Wettbewerb durchzusetzen und den Umsatz anzukurbeln, hat das Unternehmen im Sommer eine Google AdWords Kampagne geschaltet, die auf diese Kampagnenseite verweist.
Formular mit nur einem Formularfeld
Wenn man etwas großes, wie eine Terrassenüberdachung kaufen möchtet, kommt es auf den Preis an. Viele Besucher möchten erstmal nur eine grobe Preisrichtung wissen.
Kembel setzt in diesem Landing Page Beispiel auf ein Formular mit nur einem einfach Formularfeld oben im Header. Dieses Formularfeld enthält nichts weiter als eine einfache Frage: welche Bauform soll die Terrassenüberdachung haben?
Keine Abfrage der E-Mail Adresse, keine Frage nach dem Namen und schon gar nicht nach der Anschrift. Das kommt nach dem Absenden des Formulars auf der nächsten Seite 😉
Der Formularbutton ist optimal bestückt. Statt einer üblichen „Jetzt senden“ Beschriftung, wird der User klar aufgerufen, einen Mehrwert abzurufen.
Ein zeitlich begrenzter Coupon für den Besucher
Ich würde mal tippen, dass eine ordentliche Terrassenüberdachung ab 10.000 Euro losgeht. Da sind 250 Euro nur ein Tropfen auf den heißen Stein. Entgehen lassen würde ich mir das beim Besucher der Landing Page aber nicht.
Einsatz von Markenlogos
Die Abbildung von bekannten Marken wie Somfy oder Varisol bedeutet Vertrauen, das psychologisch auf den Anbieter abfärbt.
Zahlreiche Call-to-Actions
Auf der gesamten Landing Page gibt es verteilt zahlreiche Call-to-Actions. Im Screenshot sieht man bereits 2, die direkt ins Auge fallen.
Ganz oben rechts in der Navigationsleiste ist ein „Jetzt Angebot einholen“ Button. Das Formular bietet noch einen Button mit gleichem Wortlaut. Scrollt der Besucher weiter nach unten, wird er mit 2 weiteren Call-to-Actions zur Conversion aufgefordert.
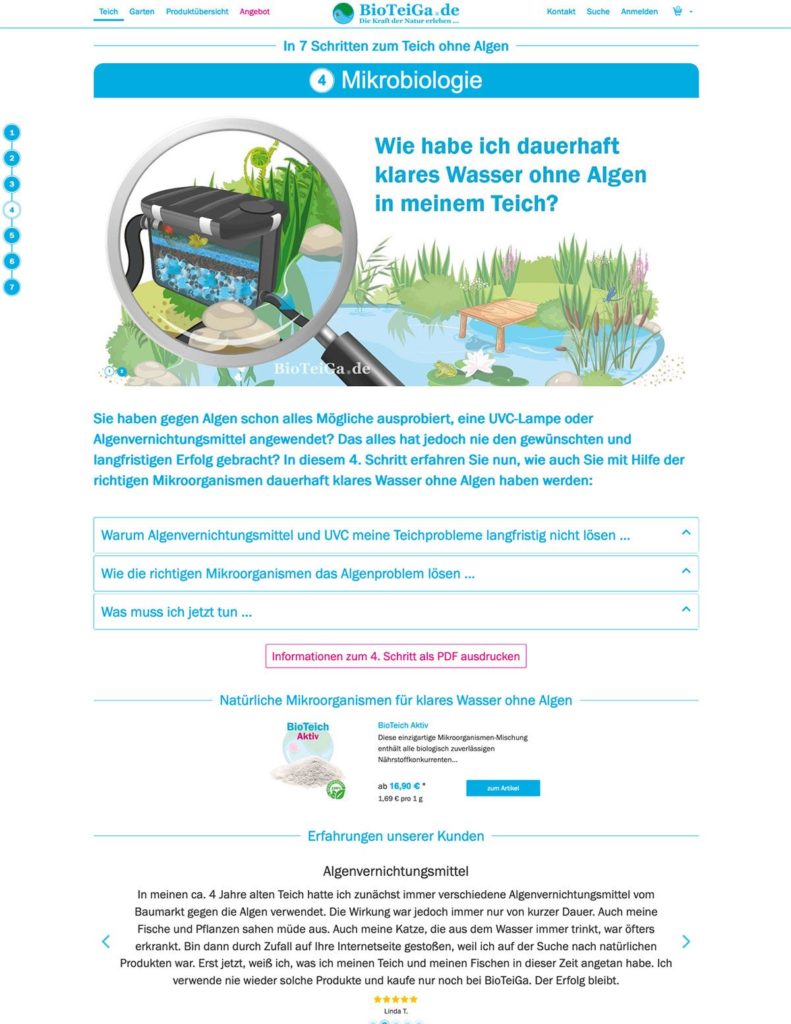
Shopping Landing Page Beispiel: BioTeiGa

Das kannst du aus diesem Beispiel mitnehmen
Absolut kein klassisches Beispiel für eine Zielseite. Dafür aber ein sehr gutes.
Die Problemlösung steht im Mittelpunkt
BioTeiGa konzentriert sich hier ausschließlich auf die Lösung eines der größten Probleme der Zielgruppe. Jeder, der einen Gartenteich hat, kämpft mit einem Algenproblem. Absolut jeder.
Der Anbieter stellt die Hauptfrage der Zielgruppe direkt oben im Header, lädt das Ganze emotional auf, indem er weitere Fragen stellt, die die bisherige Erfolglosigkeit des Besuchers in den Vordergrund stellen und bietet eine einfache Lösung an.
Der Hersteller hätte auch einfach erzählen können, was für ein tolles Produkt BioTeiGa ist, hätte aber wesentlich weniger Erfolg mit dieser Methode.
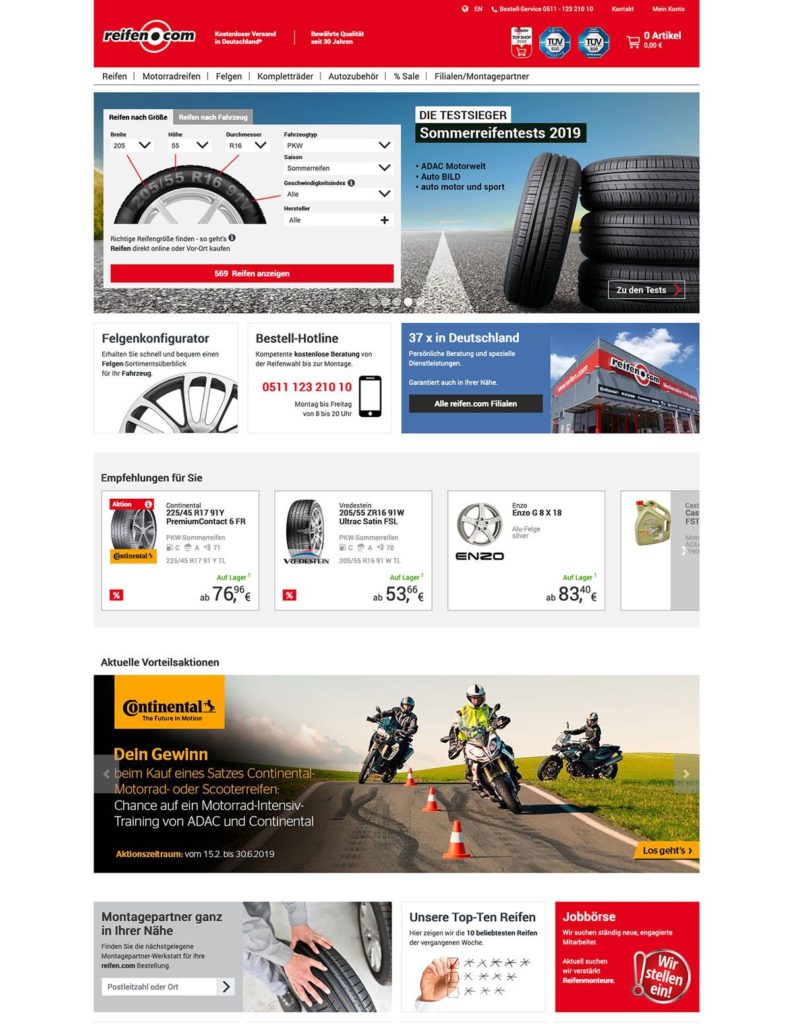
Shopping Beispiel: Reifen.com

Das kannst du aus diesem Beispiel mitnehmen
Reifen.com ist einer der größten Online-Anbieter für Reifen und Felgen aller Art. Für eine Google Adwords Kampagne im Frühsommer 2019 setzte der Onlineversender diese Landing Page ein.
Optimaler Header
In diesem Beispiel für eine Shopping Landing Page wird der Header optimal genutzt. Die saisonale Kaufstimmung wird über die Sommerreifen-Angebote abgeholt und mit den „Testsiegern“ aufgewertet.
Um Leads zu generieren, ist ein Konfigurator direkt in den Header integriert, der es dem Besucher einfach macht, tiefer in das Angebot von Reifen.com einzutauchen.
Zweite Käuferschicht wird angesprochen
Allerspätestens im Frühsommer hat auch der letzte Biker sein Motorrad aus der Garage geholt. Um auch diese Käufer abzuholen, wird eine große Sektion für Motorradfahrer eingesetzt.
Diese ist mit einem Gewinnspiel und dem Logo eines bekannten Reifenherstellers versehen, was den Bereich attraktiver macht.
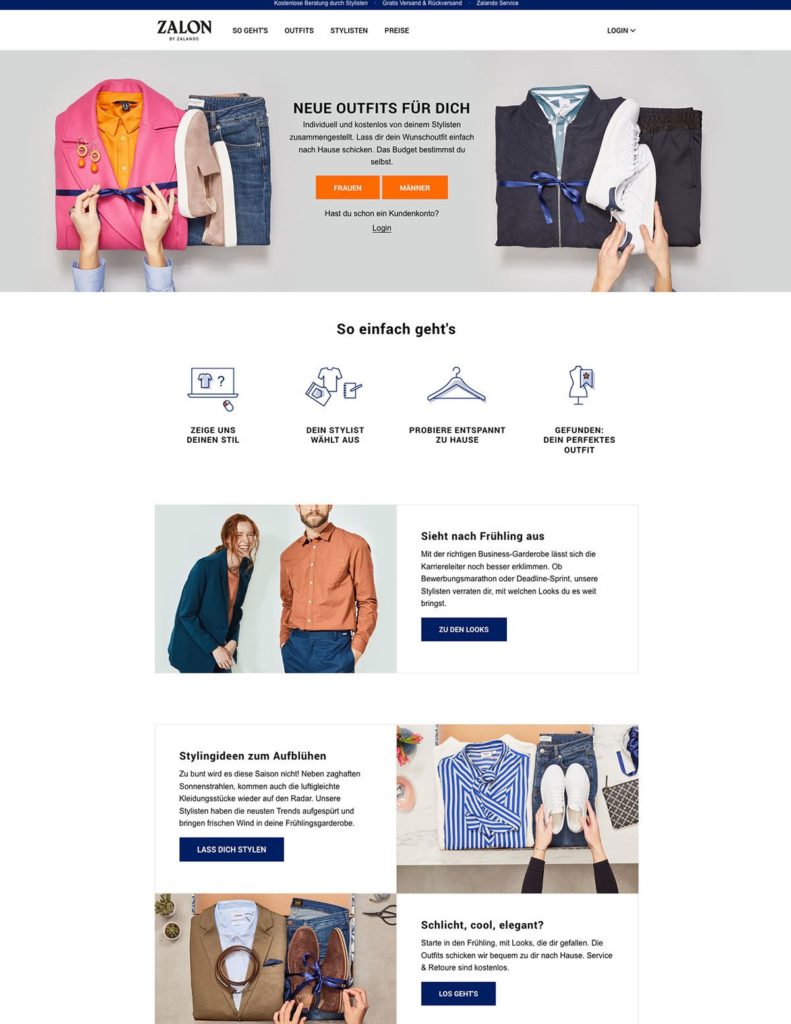
Shopping Landing Page Beispiel: Zalon

Das kannst du aus diesem Beispiel mitnehmen
Zalon bietet dem Besucher einen relativ einzigartigen Service. Über die Landing Page kannst du einen eigenen Style anhand von Beispielbildern definieren. Im Anschluss stellt dir ein „Fashionexperte“ eine komplette Ausstattung zusammen.
Gut genutzter Header
Der sichtbare Bereich der Landing Page wird in diesem Beispiel perfekt genutzt, um den Service zu erklären. Über die Bildsprache und die Icons unterhalb der Überschrift „So einfach geht’s“, lernt der Besucher innerhalb von Sekunden, worum es bei Zalon geht.
Zahlreiche Call-to-Actions
Ich kann dir auf dieser Seite nur einen kleinen Teil der langen Shopping Seite zeigen. Aber bereits in diesem kleinen Ausschnitt siehst du 5 Call-to-Actions:
Die orangene „Frauen/Männer“ Auswahl ganz oben führt tiefer in die Seite rein. Die 3 blauen Buttons erledigen den Rest und bedienen jedes Mal eine andere Besucherintention.
B2B Landing Page Beispiele
B2B Beispiel: Lufthansa Miles & More Kreditkarte

Das kannst du aus diesem Beispiel mitnehmen
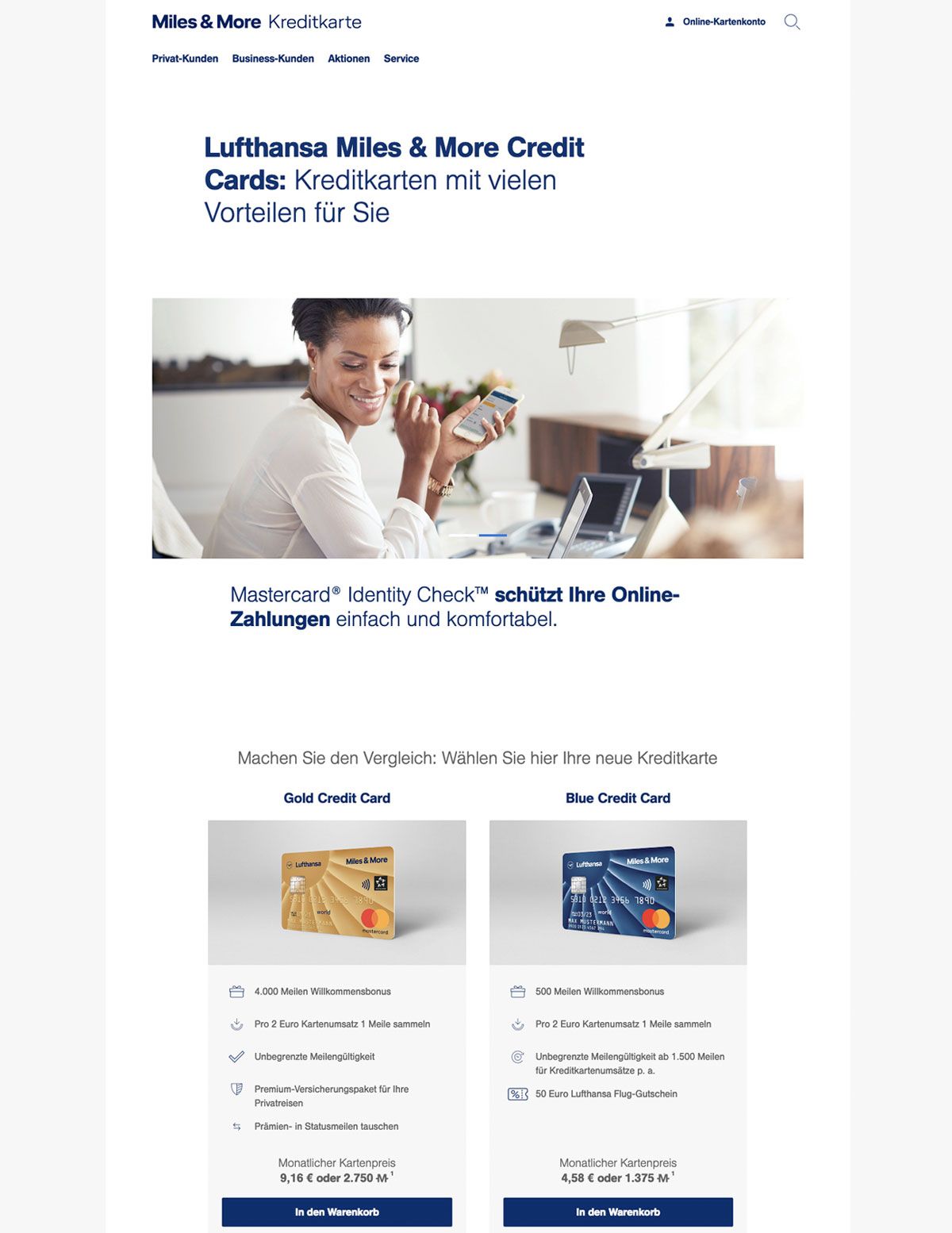
Mit dieser Landing Page bewirbt die Lufthansa die Miles & More Kreditkarten und wendet sich damit in erster Linie an Geschäftskunden.
Sehr aufgeräumte Seite
Der Hauptvorteil dieser Seite ist ihr minimalistisches Design.
Der Besucher sollte niemals durch zu viele Elemente vom Produkt oder der gewünschten Handlung abgelenkt werden.
Gut sichtbare Überschriften transportieren den Mehrwert der beiden Kreditkarten schon beim ersten Scannen der Seite. In’s Auge fallen die Begriffe Vorteile, Sicherheit und Komfort.
B2B Beispiel: Hubspot

Das kannst du aus diesem Beispiel mitnehmen
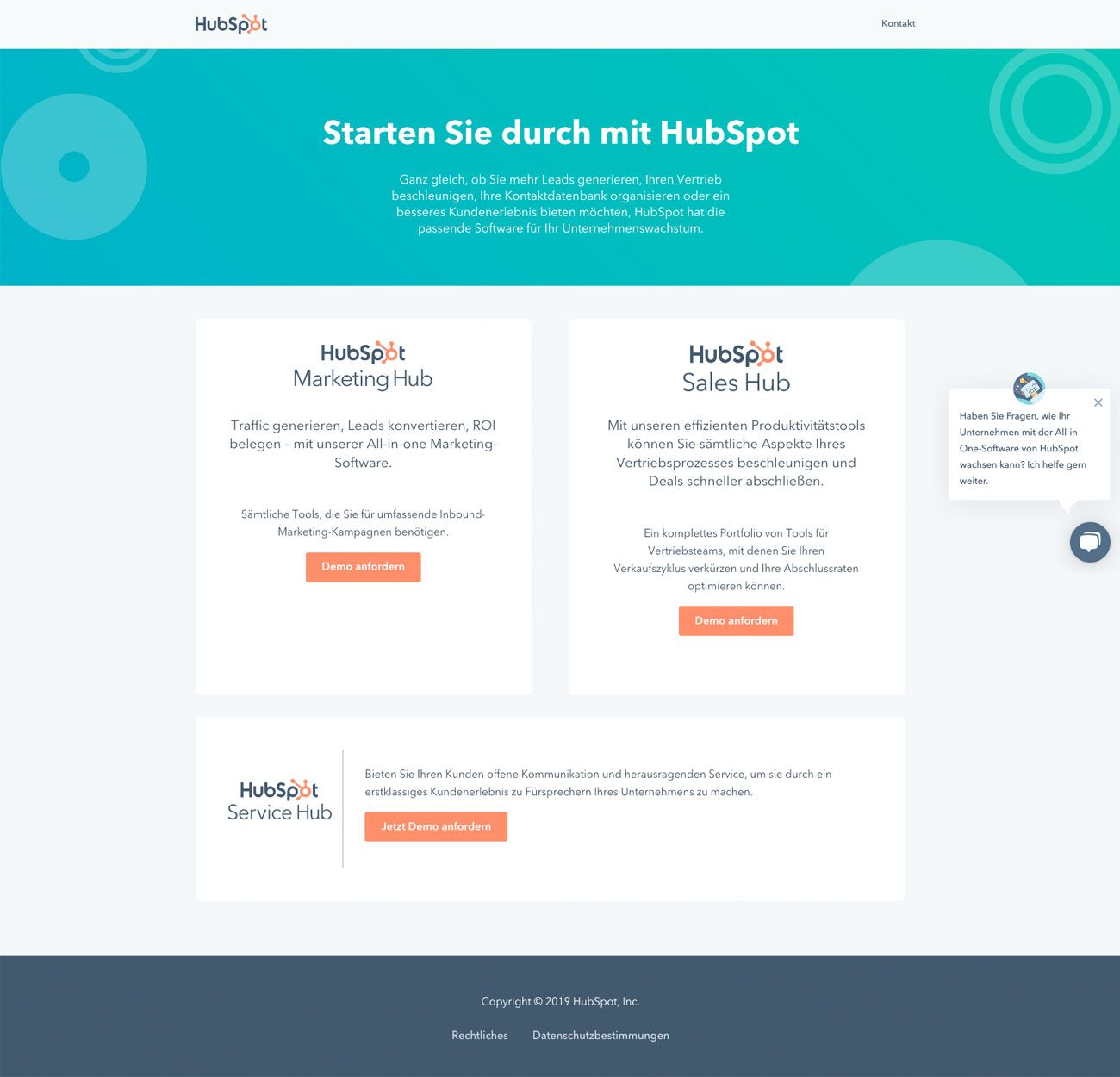
Man sieht an diesem B2B Landing Page Beispiel, dass Hubspot auf Inbound Marketing und damit auch auf Landing Pages spezialisiert ist.
Gleich mehrere Elemente kannst du dir für deine neue Landing Page abschauen, weil sie best practice sind:
Keine Navigation
Hubspot möchte, dass der Besucher sich auf den Inhalt der Landing Page konzentriert um zu einem Lead zu werden.
Der beste Weg dafür ist, dem Besucher nur die Klickmöglichkeiten anzubieten, die auch zielführend sind.
Deshalb blendet Hubspot die normale Seitennavigation in der Menüleiste oben komplett aus. Dem Besucher bleibt nur, die Seite zu verlassen oder eines der Call-to-Action Elemente anzuklicken.
Viele Call-to-Action Elemente
In diesem relativ kleinen Landing Page Beispiel sehen wir gleich 5 Call-to-Action Elemente:
- Der Menüpunkt „Kontakt“ in der Navigationsleiste.
- 3 sehr auffällige Buttons, die eine Demo der Software anbieten.
- Auf der rechten Seite eine Möglichkeit zum Live-Chat mit einem Mitarbeiter.
Call-to-Action Buttons und Elemente sind auf einer perfekten Landing Page ein wiederkehrendes Element und gehören in jeden einzelnen Bereich der Seite.
Statistisch gesehen performen CTA-Buttons im Header und ganz unten im Footer übrigens am besten.
B2B Beispiel: Volvo Construction Equipment

Das kannst du aus diesem Beispiel mitnehmen
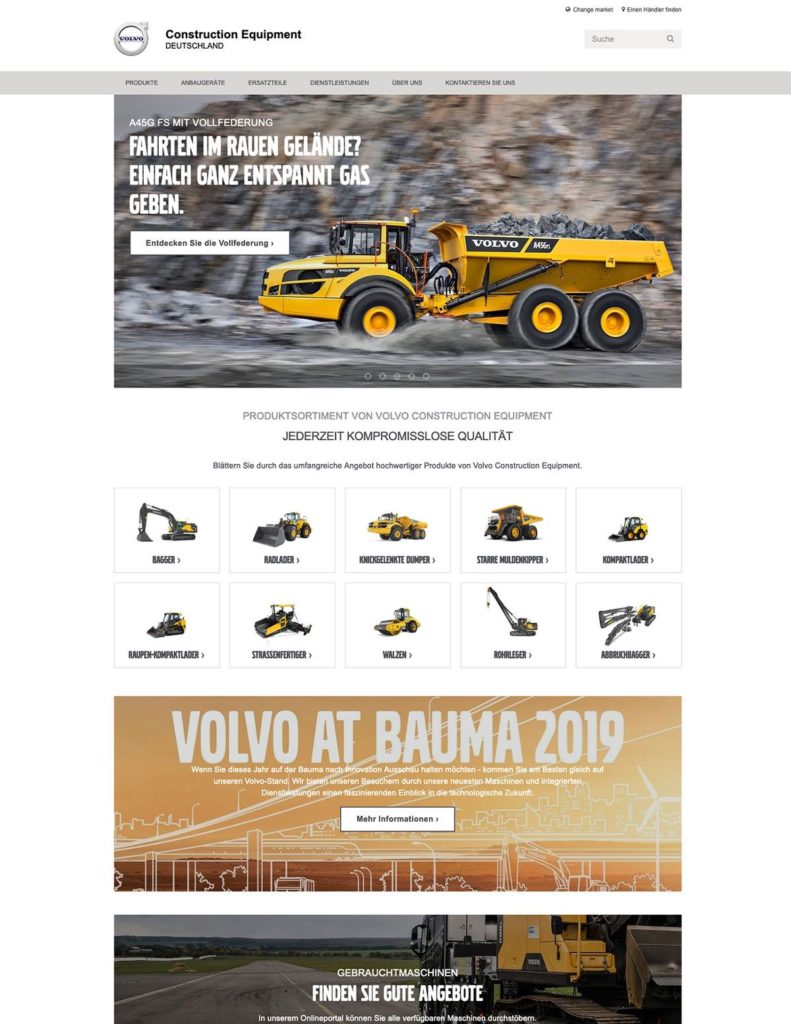
Starke Bildsprache im Header
Hier wird ein Slider eingesetzt, zu dem ich dir eigentlich niemals raten würde. In diesem Beispiel verfügt der Hersteller aber über extrem gutes Bildmaterial.
Wenn das Bildmaterial hochqualitativ ist und gleichzeitig auch noch die Vorteile des Produkts über gute Überschriften transportiert werden, kann man auch zu einem Slider greifen.
Wenn du bei deiner Landing Page ohne Slider auskommen kannst, solltest du darauf verzichten! Kein Besucher wird 3,5 Sekunden warten, um den nächsten Slide zu sehen.
In der Regel sind Slider bei großen Unternehmen eher zur Selbstdarstellung der einzelnen Marketingverantwortlichen geschuldet. Jeder hätte für „sein Produkt“ gerne ein Plätzchen auf der Website. Da ist der Slider optimal 😉
Schneller Einstieg in das komplette Sortiment
In diesem Landing Page Beispiel macht es der Hersteller dem Besucher leicht, das komplette Produktsortiment zu entdecken.
Über einfache Blöcke, die zu den Produktkategorien führen, gelangt der Besucher direkt zu den Baumaschinen, für die er sich geschäftlich interessiert.
B2B Beispiel: Postbank Geschäftskonto

Das kannst du aus diesem Beispiel mitnehmen
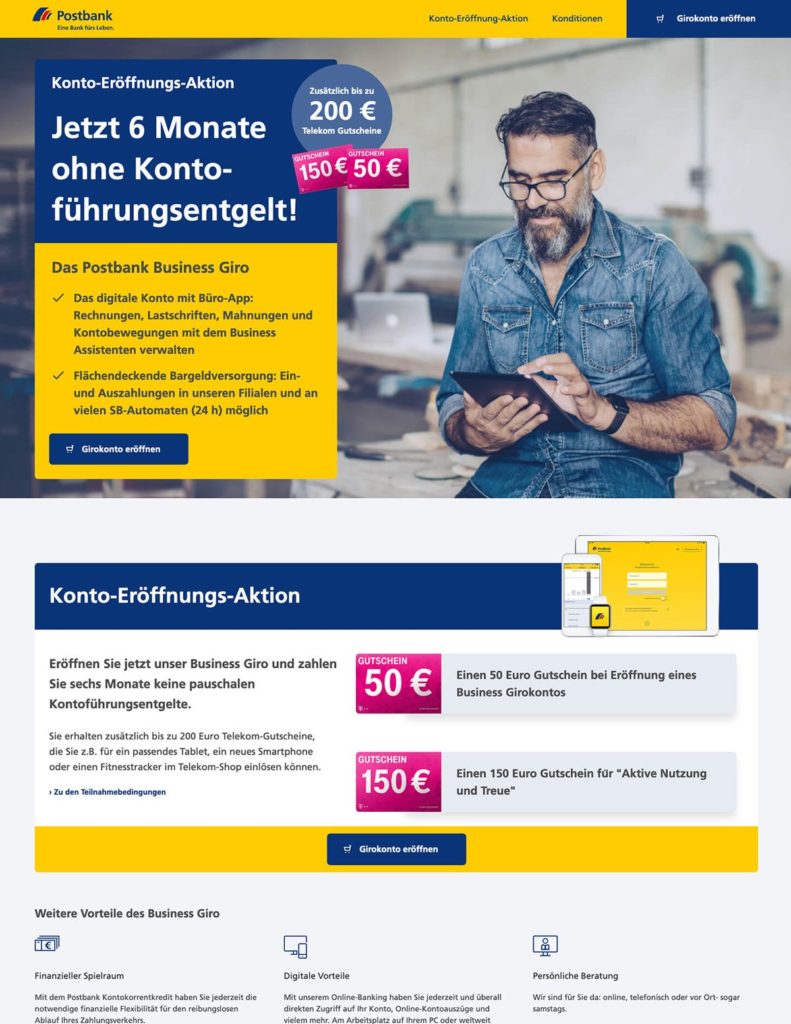
Klarer Aktions-Mehrwert im Header
Die Postbank könnte in diesem B2B Landing Page Beispiel auch einfach erzählen, wie toll das Business Girokonto ist. Die Conversion wäre aber auf diesem heiß umkämpften Markt eher niedrig.
Stattdessen konzentriert sich der Header auf ein zeitlich limitiertes, exklusives Angebot mit zusätzlichen Gutscheinen.
Psychologisch gesehen gibt der Mensch ungern einen Mehrwert aus der Hand, den er einmal bekommen hat. In diesem Fall sind die gesparte Kontoführungsgebühr und die Gutscheine ein solcher Mehrwert.
Vereinfachtes Hauptmenü
Auch beim Hauptmenü macht die Postbank alles richtig. Durch sehr wenige Menüpunkte wird der Besucher auf der Seite gehalten und sanft zum Eröffnen des Kontos gedrängt.
Der Anbieter hat in diesem Fall kein Interesse alle Services der Postbank zu verkaufen und den Besucher zu informieren. Es geht einzig und allein um ein Fokus-Produkt, das an den Mann gebracht werden soll.
B2B Beispiel: Debitoor

Das kannst du aus diesem Beispiel mitnehmen
Debitoor ist eine Rechnungssoftware für Selbstständige und Freelancer.
Klare Zielgruppenansprache im Header
In Titel des Headers konzentriert sich der Anbieter auf die direkte Ansprache der Zielgruppe, die auch als Ziel in der Google AdWords Kampagne angesprochen wurde. Der Besucher findet sich direkt auf der Landing Page wieder.
Vorteile für den Besucher sind schnell ersichtlich
Der Anbieter bietet eine Lösung in einem Segment, auf das keiner wirklich Lust hat. Rechnungen schreiben, den Überblick behalten und dabei am Schreibtisch sitzen, ist wahrscheinlich nur etwas für Steuerberater 😉
Die Software verspricht, weite Teile dieser „Last“ von den Schultern der Zielgruppe zu nehmen. Schlüsselwörter wie intuitiv, gut organisiert, jederzeit und überall, befriedigen die Wünsche der Zielgruppe.
Checkliste für deine perfekte Landing Page
Die Beispiele auf dieser Seite geben dir super viel Input für deine nächste Landing Page. Damit das alles für dich übersichtlicher wird, habe ich dir hier noch eine Checkliste für die perfekte Landing Page zusammengestellt:
- Hauptnavigation ausblenden
- Call-to-Action Buttons verteilen
- Call-to-Action Buttons mit Mehrwert beschriften. Beispiel: „Jetzt kostenloses Angebot erhalten.“
- Keinen Slider im Header einsetzen!
- Überschriften mit wichtigsten Problemlösungen besetzen
- Große Textgrößen für den Fließtext verwenden. Zeilenabstand mindestens 4px größer, als die Textgröße einsetzen.
- Fließtext sparsam einsetzen, um den Fokus auf Produktabbildungen zu legen.
- Wenn möglich immer mindestens 2 Versionen der Landing Page in einer Kampagne testen.